برای موفقیت در اینترنت، باید یک وب سایت سریع داشته باشید. با استفاده از ابزار تست سرعت سایت مانند GTmetrix متوجه خواهید شد که آیا سایت شما عملکرد خوبی دارد یا خیر، این تست پارامترهای مختلفی را به شما نشان می دهد که به شما کمک می کند، بفمید چه چیزهایی عملکرد سایت شما را کند می کند و اینکه چگونه این مشکلات را برطرف کنید.
بهبود سرعت سایت مزایای زیادی از جمله موقعیت بالاتر در SERPs (صفحات نتایج موتور جستجو) و شانس بیشتر برای ماندگاری بیشتر بازدیدکنندگان به شما خواهد داد. برای درک چگونگی عملکرد آن ، در زیر توجه شما را به همه چیزهایی را که باید در مورد GTmetrix بدانید جلب می کنیم!
GTmetrix چیست؟
این یکی از محبوب ترین ابزارها برای تجزیه و تحلیل عملکرد سرعت سایت است. اگر وب سایتی را امتحان کنید ، نمره عملکرد و گزارشی را ارائه می دهد که وضعیت فعلی سایت را به همراه چند پیشنهاد در مورد مواردی که می تواند بهبود یابد ، نشان می دهد.
استفاده از این ابزار رایگان است. با این حال ، اگر می خواهید ویژگی های بیشتری مانند فیلترهای گزارش نامحدود و نمودارهای استفاده از منابع را بدست آورید ، می توانید GTmetrix Pro را امتحان کنید که با برنامه Bronze بو از قیمت پایه 14.95 دلار در ماه شروع می شود.
نکته دیگری که قابل ذکر است این است که GTmetrix چگونه نتایج حاصل از Google PageSpeed Insights و YSlow را برای شکل دادن به عملکرد و توصیه ها ترکیب می کند. با این کار ، لازم نیست آزمون را روی ابزار دیگری انجام دهید ، زیرا نتایج طیف گسترده ای از معیارهای عملکرد را پوشش می دهد و آنها را به طور جامع ارائه می دهد.
قبل از اجرای تست عملکرد سرعت در GTmetrix ، فاکتورهایی وجود دارد که باید آنها را در نظر بگیرید. بیایید نگاهی عمیق بیندازیم!
هنگام انجام تست سرعت وب سایت چه مواردی را باید در نظر گرفت؟
اطمینان از دقیق و مرتبط بودن نتایج آزمون ضروری است. از این گذشته ، یک نتیجه دقیق به شما کمک می کند تا در مورد اینکه چه چیزی به بهبود سرعت سایت شما کمک می کند ، آگاهانه تصمیم بگیرید.
برای بهبود دقت آزمون ، باید به این عوامل توجه کنید:
- تعداد آزمایشات – انجام آزمایش یکبار مصرف کافی نیست زیرا ممکن است نتایج براساس میزان ترافیک تغییر کند. آزمون را در زمان های مختلف تکرار کنید.
- مکان های آزمون – اگر مخاطب محلی دارید ، ممکن است بخواهید مکان آزمون را در نزدیکترین مکان به بازدیدکنندگان خود تنظیم کنید. در حالی که اگر مخاطبان جهانی را هدف قرار می دهید ، باید این آزمایش را با چندین منطقه در سراسر جهان انجام دهید.
- آزمودنی ها – چندین پست و صفحه را برای تجزیه و تحلیل بهتر تست کنید. این به شما کمک می کند تا بدانید چه مواردی باید بهینه شود.
به خاطر داشته باشید که هدف اصلی آزمایش سایت شما ، بهبود عملکرد کل سایت است تا امتیاز عملکرد. بنابراین ، باید تصمیمات مربوط به گزارش را در نظر بگیرید تا بیشترین تأثیر مثبت را داشته باشد.
چگونه می توان تست سرعت را با GTmetrix انجام داد؟
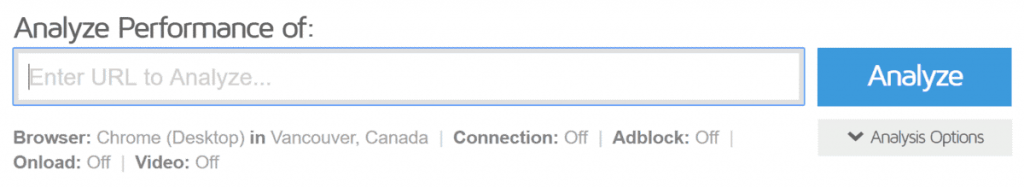
استفاده از GTmetrix آسان است – فقط آدرس سایتی را که قصد آزمایش آن را دارید وارد کنید و همه چیز برای تست آماده هست. اما قبل از هر کاری ، ممکن است بخواهید پیکربندی آزمون را تغییر دهید. کافیست روی گزینه Analysis Options در زیر گزینه Analyze کلیک کنید. فقط در صورت ورود به سیستم حساب GTmetrix در دسترس خواهد بود. بدون آن ، نمی توانید منطقه یا گزینه های دیگر را تغییر دهید.

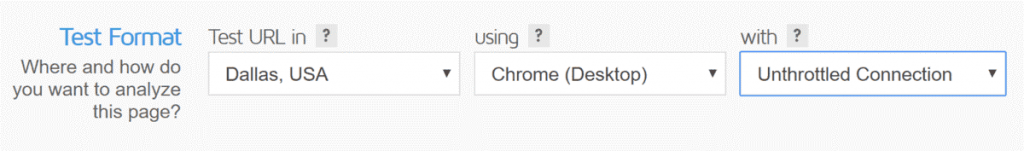
پس از ورود به سیستم ، می توانید از 30 سرور آزمایشی که در شش منطقه پراکنده شده اند استفاده کنید:
- ونکوور ، کانادا
- دالاس ، ایالات متحده آمریکا
- سائو پائولو، برزیل
- لندن، انگلستان
- بمبئی ، هند
- هنگ کنگ ، چین
- سیدنی، استرالیا
همچنین می توانید عملکرد سایت را با مرورگرهای خاصی مانند Chrome ، Firefox یا مرورگرهای تلفن همراه آزمایش کنید. علاوه بر این ، می توانید با اتصالات مختلف تست کنید. این گزینه ها از k Dial-up56 تا Unthrottled را شامل می شوند.

همچنین گزینه های دیگری مانند نمایش ویدیویی از نحوه بارگیری صفحه یا جلوگیری از بارگیری تبلیغات در صفحه آزمایش شده وجود دارد. همچنین می توانید تست را تنظیم کنید تا در پنجره Onload متوقف شود – دقیقاً هنگامی که پردازش صفحه به پایان رسید.
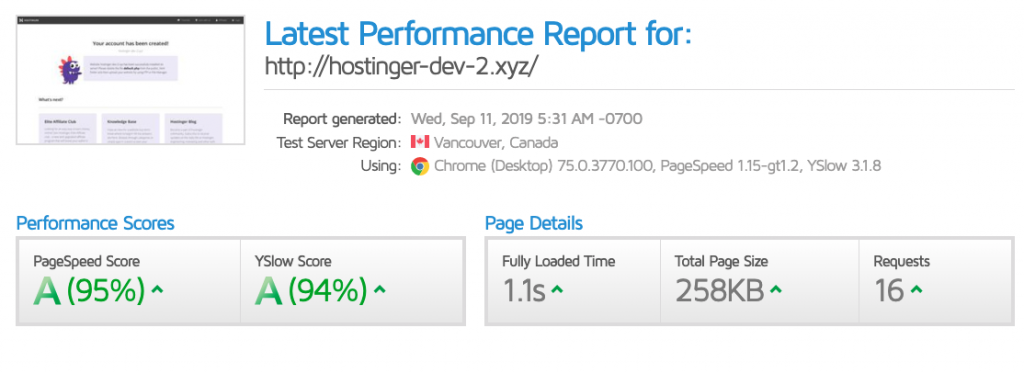
هنگامی که برای انجام آزمایش آماده شدید ، به سادگی روی تجزیه و تحلیل کلیک کنید. سپس ، نمرات عملکرد و کل زمان بارگیری را مشاهده خواهید کرد.

در زیر امتیازات عملکرد ، می توانید شش زبانه را ببینید که بخشهای مختلف گزارش را شامل می شود و هر یک از آنها شامل پیشنهادهای مختلفی برای بهبود سرعت سایت شما هستند:
PageSpeed– این برگه توصیه هایی مبتنی بر Google PageSpeed Insights را ارائه می دهد ، مانند استفاده از کش مرورگر ، ابعاد تصویر و کوچک کردن HTML. می توانید نمره کلی PageSpeed را در کادر امتیازات عملکرد مشاهده کنید.
YSlow– مشابه PageSpeed ، این نرم افزار همچنین پیشنهادهایی را برای بهبود سرعت نشان می دهد ، اما راه حل های مختلفی را ارائه می دهد ، مانند درخواست های کمتر HTTP ، کاهش جستجوی DNS و استفاده از CDN (شبکه تحویل محتوا).
Waterfall– این برگه به شما می گوید که مدت زمان بارگیری هر منبع چقدر است. بررسی این برگه بینش هایی را در مورد منابع بهینه شده ارائه می دهد. به عنوان مثال ، اگر بارگیری یک فایل تصویری کمی طول بکشد ، می توانید از یک بهینه ساز تصویر برای کاهش اندازه و بهبود سرعت بارگیری استفاده کنید.
Timing – برخی از داده های مربوط به روند بارگیری را به شما نشان می دهد. نتیجه دقیق تر است و اگر می خواهید در مورد هر نقطه اطلاعات بیشتری کسب کنید ، می توانید مکان نما را بالای آن قرار دهید.
Video – این برگه یک فیلم از کل مراحل بارگیری را به شما نشان می دهد. بنابراین ، می توانید ببینید که کدام عناصر صفحه به صورت بصری بار بیشتری می گیرند. همچنین اگر می خواهید عملکرد سایت را در هر آزمون ثبت کنید ، می توانید فیلم را بارگیری کنید.
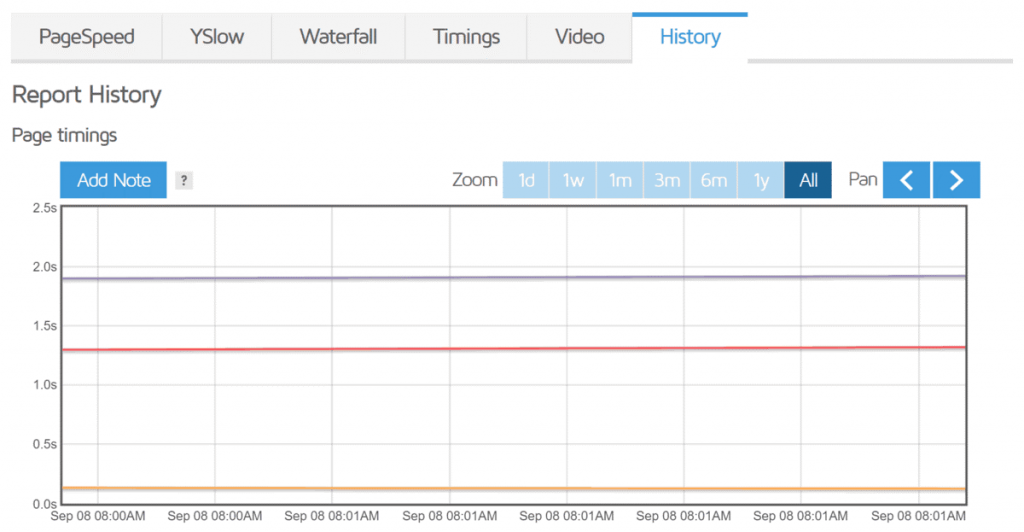
History – این برگه تاریخچه نتایج آزمون را نشان می دهد. می توانید تغییر در زمان بارگذاری صفحه ، اندازه و امتیازات PageSpeed و YSlow را مشاهده کنید.

نکاتی آسان برای افزایش سرعت وب سایت
اکنون که یاد گرفتید چگونه سایت شما باید بهبود یابد ، بیایید برخی از پیشنهادات ارائه شده توسط GTmetrix را اعمال کنیم!
فعال کردن فشرده سازی GZIP
اندازه و نوع فایل می تواند بر زمان بارگذاری کلی سایت تأثیر بگذارد، زیرا مرورگر نیاز به بارگیری انواع پرونده های مختلف مانند HTML ، CSS و JavaScript دارد. برای حل این مشکل ، می توانید از فشرده سازی GZIP استفاده کنید. با استفاده از ابزارهایی مانند Check Gzip Compression می توانید بررسی کنید که سایت شما فعال شده است یا خیر.
این امر همچنین می تواند به ارائه دهنده میزبانی شما بستگی داشته باشد. هاستینگر از LiteSpeed برای سایت های وردپرسی استفاده می کند و به طور پیش فرض GZIP را فعال کرده است.
با این حال ، اگر فشرده سازی GZIP در سایت شما فعال نیست ، می توانید با اصلاح فایل .htaccess آن را روشن کنید. با یک سرویس گیرنده FTP مانند FileZilla یا با استفاده از مدیر پرونده hPanel به فهرست عمومی_html سایت خود بروید. این تکه کد را در پوشه قرار دهید:
<IfModule mod_deflate.c>
AddOutputFilterByType DEFLATE text/plain
AddOutputFilterByType DEFLATE text/html
AddOutputFilterByType DEFLATE text/xml
AddOutputFilterByType DEFLATE text/css
AddOutputFilterByType DEFLATE application/xml
AddOutputFilterByType DEFLATE application/xhtml+xml
AddOutputFilterByType DEFLATE application/rss+xml
AddOutputFilterByType DEFLATE application/javascript
AddOutputFilterByType DEFLATE application/x-javascript
</IfModule>
پس از ذخیره فایل ، می توانید دوباره سایت را با استفاده از جستجوگر یا با اجرای تست GTmetrix دیگر و بررسی برگه های PageSpeed و YSlow تست کنید.
مکررآ ، می توانید یک افزونه وردپرس مانند WP fastest cache را نصب کنید. نسخه رایگان به شما امکان می دهد فشرده سازی GZIP را فقط با چند کلیک فعال کنید.
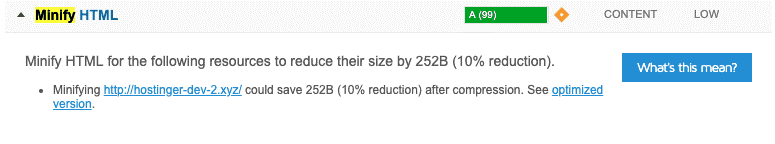
CSS ، JavaScript و HTML را کم کنید
کوچک کردن CSS ، JavaScript و HTML روش دیگری برای بهبود زمان بارگذاری است. این کار باعث حذف هر نویسه غیرضروری در هر پرونده مانند کاراکترهای فضای سفید یا نویسه های جدید می شود.
با استفاده از ابزاری مانند Minify Code می توانید فایل های وب را کوچک کنید. کد اصلی را از GTmetrix کپی کنید که در بخش پیشنهادات کوچک در برگه های PageSpeed یا Yslow یافت می شود. کد اصلی را در ابزار کوچک سازی جایگذاری کنید تا نسخه بهینه شده را دریافت کنید. سپس ، آن را کپی کرده و متن اصلی را در فهرست سایت خود بازنویسی کنید. با استفاده از سرویس گیرنده FTP یا مدیر فایل می توانید این کار را انجام دهید.

در پایان
GTmetrix ابزاری است که به شما در تست سرعت سایت کمک می کند. اطمینان حاصل کنید که با در نظر گرفتن تعداد تست هایی که اجرا می کنید ، مکان ها ، موضوعات و زمان ، دقت تست را بهبود می بخشید.
