در این آموزش به مراحل اضافهکردن فاوآیکون به صفحه وب با استفاده از اچتمل (HTML) خواهیم پرداخت.
شما میتوانید از هر تصویری به عنوان فاوآیکون کنید. با این وجود، بایستی درنظر داشته باشید که معمولاً تصاویر با کنتراست بالا کارآیی بسیار خوبی با توجه به ابعاد فاوآیکون دارند. در همین حال، امکان ایجاد فاوآیکون سفارشی از طریق وبسایتهایی مانند favicon.cc وجود دارد.
فاوآیکون چیست؟
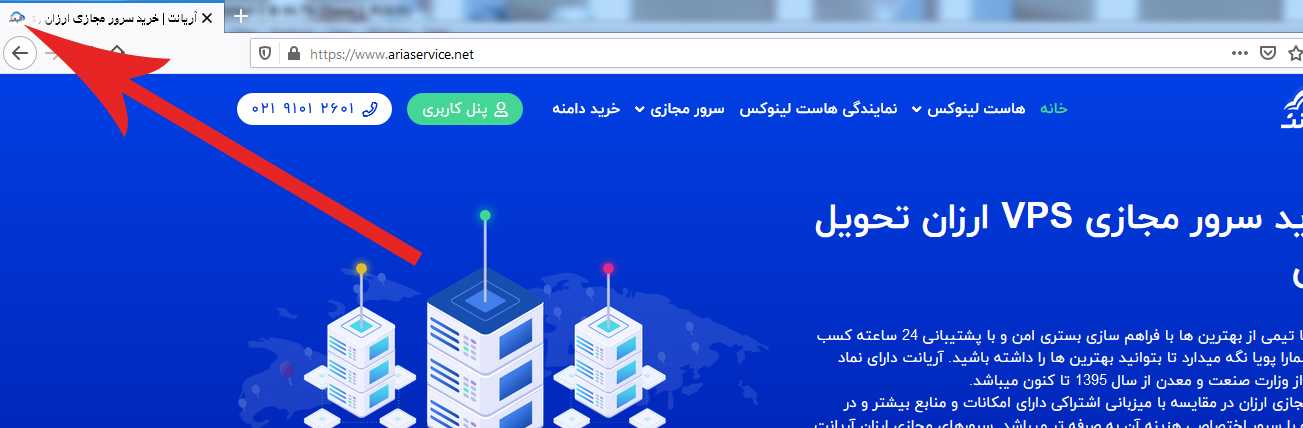
فاوآیکون یک تصویر کوچک است که در سربرگ مرورگر، در سمت چپ عنوان صفحه وب قرار میگیرد. تصویر زیر به صورت مشخص، موقعیت یک فاوآیکون را نشان میدهد.

برای ضمیمهکردن فاوآیکون به وبسایت، یک فولدر در دایرکتوری پروژه با نام images ایجاد کنید (در صورتی که این فولدر را ندارید). سپس باید تصویر فاوآیکون دلخواه را در این فولدر ذخیره کنید.
اضافهکردن فاوآیکون با کد اچتمل
سپس باید المان <link> را به فایل index.html، درست بعد از المان <title> اضافه کنید. در نتیجه، کد شما باید ظاهری شبیه به زیر داشته باشد.
... <title> Sammy’s First Website </title> <link rel="shortcut icon" type="image/jpg" href="Favicon_Image_Location"/> ...
حتماً دقت کنید که عبارت Favicon_Image_Location را با مسیر مناسب فایل فاوآیکون خودتان جایگزین نمایید. فایل index.html را ذخیره کرده و در مرورگر بارگذاری کنید. در نتیجه، سربرگر مرورگر باید حاوی یک تصویر فاوآیکون باشد.
حالا میدانید که نحوه اضافهکردن فاوآیکون به وبسایت با اچتمل چگونه است. امیدواریم که این مطلب نیز مورد استفاده شما قرار گرفته باشد.
