در مثالی که در ادامه میآید، طریقه استفاده از صفحات وبی که توسط توسعهدهنده در گیتهاب با پسوند .html و .php در کانتینرهای داکر آپلود شدهاند را بررسی خواهیم کرد. هر کدام از بخشها به صورت خودکار با استفاده از ابزار Jenkins انجام میشود که اجرای خود این ابزار بر روی داکر است. در این حالت، کاربر حتی زمان بهکارگیری سایت، یک ایمیل دریافت میکند.

سیکل کار کنترل نسخه
ابزارهای مورد استفاده

ابزارهای مورد استفاده
- Git و Github برای کنترل نسخهها و میزبانی منبع.
- Jenkins برای اتوماسیون کارهای مختلف
- Rhel8 به عنوان سیستمعامل پایه به منظور راهاندازی سرویسهایی مانند داکر و ngrok.
- Docker برای بکارگیری صفحات وب و Jenkins
شرح کارها
۱) ایجاد کانتینر ایمیجی که ابزار Jenkins در آن نصب باشد. چنین کاری با استفاده از Dockerfile انجام خواهد گرفت.
۲) در هنگام راهاندازی این ایمیج، بایستی سرویس Jenkins به صورت اتوماتیک در کانتینر اجرا گردد.
۳) ایجاد زنجیره وظایف Job1، Job2، Job3 و Job4 به وسیله پلاگین build pipeline در ابزار Jenkins
۴) Job1: دریافت منبع گیتهاب به صورت خودکار در هنگامی که توسعهدهندگان منبع را به گیتهاب ارسال میکنند.
۵) Job2: ابزار Jenkins با مشاهده فایل برنامه یا کد باید کانتینر متناسب با آن را اجرا کند. به عنوان نمونه، اگر کد به صورت php باشد، Jenkins بایستی کانتینری را که در آن PHP نصب است، اجرا کند.
۶) Job3: تست کارآیی اپلیکیشن
۷) Job4: در صورتی که صفحات وب مشکلی نداشتند،ایمیل تأیید به توسعهدهنده ارسال گردد.
۸) ایجاد یک وظیفه اضافی Job5 برای مانیتورینگ. اگر به هر دلیلی کانتینری که در آن اپلیکیشن اجرا میشود، با مشکل روبرو شود، این وظیفه میبایست به صورت اتوماتیک، دوباره کانتینر را راهاندازی کند.
مراحل اتوماسیون
۱) ساخت یک داکر ایمیج سفارشی همراه با نصب ابزار Jenkins در آن
با استفاده از Dockerfile میتوانیم، یک داکر ایمیج سفارشی ایجاد کنیم.
Dockerfile یک سند متنی حاوی تمام فرمانهایی است که یک کاربر میتواند برای تشکیل یک ایمجی در خط فرمان فراخوانی کند. کاربران با استفاده از داکر میتوانند یک ابزار اتوماسیون برای اجرا برخی دستورهای خط فرمان در اختیار داشته باشند. به طور خلاصه باید گفت که Dockerfile برای ساخت داکر ایمیج سفارشی به کار برده میشود.
به منظور ساخت یک dockerfile یک فولدر جدید با نام ws در اینجا ایجاد میکنیم.
]# mkdir ws/ ]#cd /ws
سپس با فرمان زیر یک فایل داکر در دایرکتوری ws میسازیم.
]#gedit Dockerfile
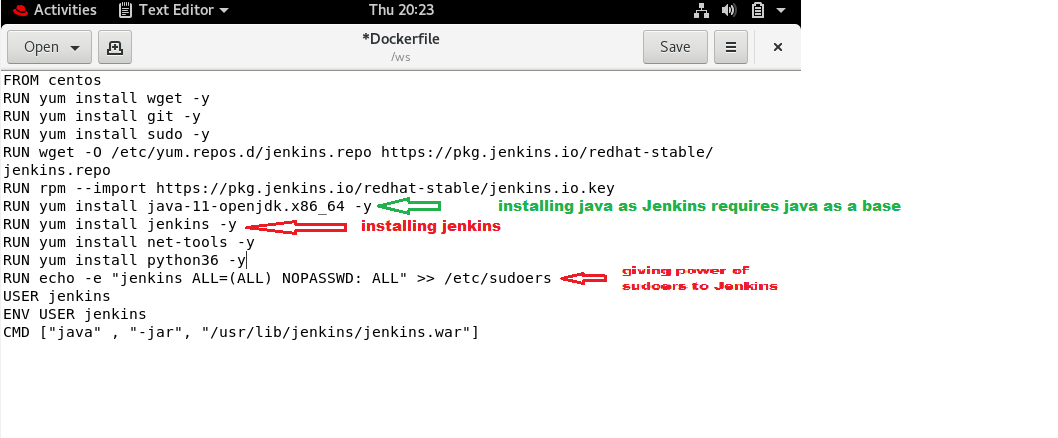
اکنون با استفاده از ایمیج centos که از داکرهاب مطابق تصویر زیر دریافت کردهایم، شروع به ساخت Dockerfile میکنیم.

دریافت ایمیج CentOS
پس از ذخیره فایل داکر، به سراغ دایرکتوری مادر میرویم.
]#cd ..
برای ساخت ایمیج، فرمان زیر را اجرا نمایید.
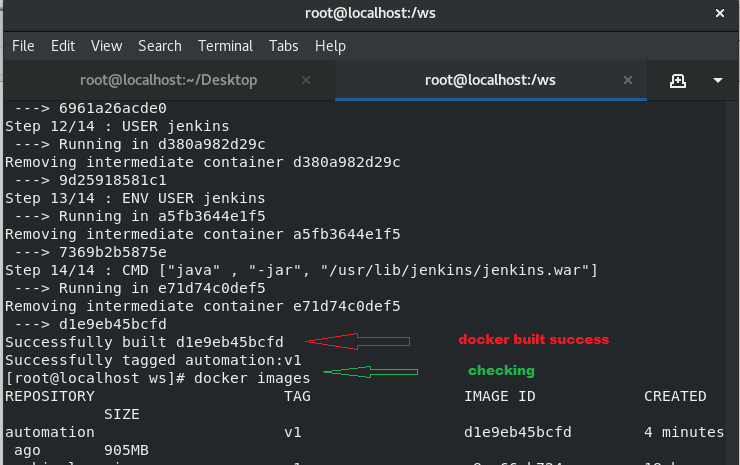
]#docker build -t automation:v1 /ws/

ساخت ایمیج
۲) اجرای داکر ایمیج
پس از ساخت داکر ایمیج میبایست آن را به صورت زیر اجرا کنیم.

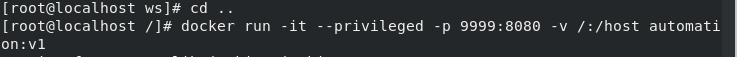
فرمان اجرای داکر ایمیج
- privileged به منظور ایجاد قابلیت روت سیستم میزبان برای کانتینر استفاده شده است. در نتیجه به منابعی که در حالت عادی کانتینرهای معمولی دسترسی ندارند، دسترسی وجود خواهد داشت.
- باید پورت شماره 9999 سیستم میزبان را برای دسترسی به پورت 8080 در کانتینر داکر ( که ابزار Jenkins در آن کار میکند)، تنظیم کنیم.
- گزینه -v برای ایجاد ارتباط سیستم میزبان به میزبان کانتینر داکر مور استفاده قرار میگیرد.
پس از اجرای این فرمان داریم:

اجرای داکر ایمیج
۳) تنظیمات ابزار Jenkins
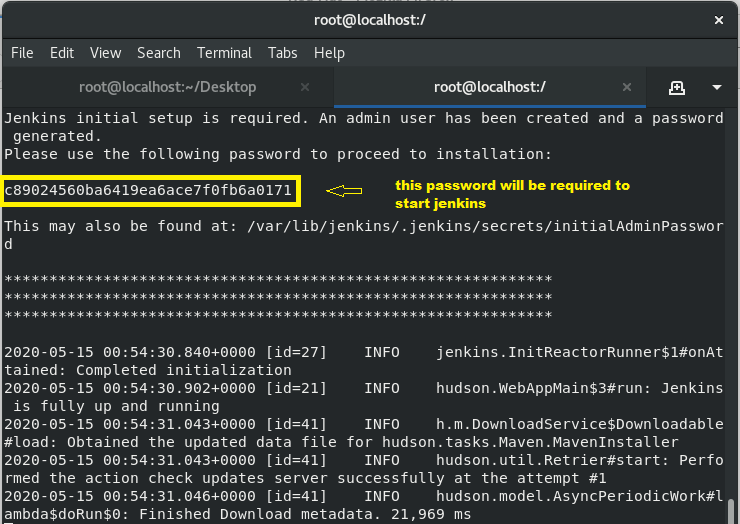
- کپیکردن کلمه عبور بعد از اجرای داکر ایمیج
- رفتن به مرورگر
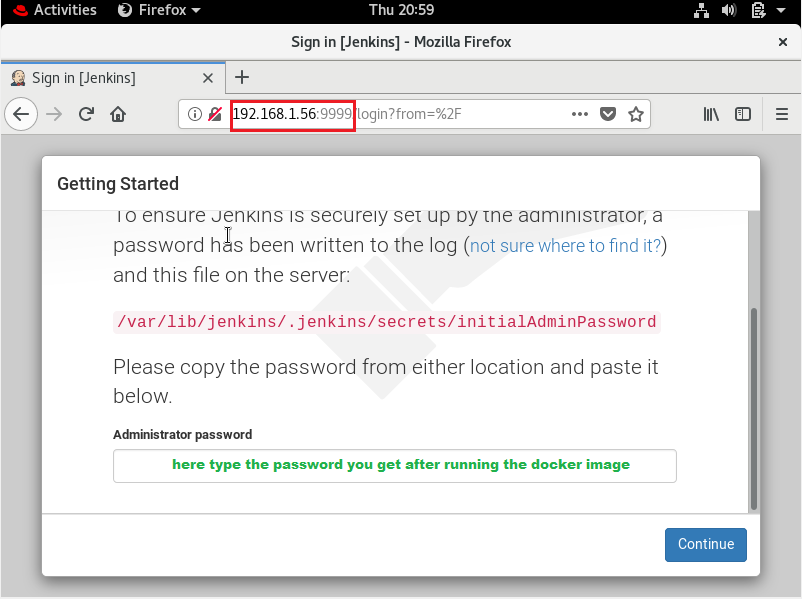
- وارد کردن آدرس IP سیستم میزبان و پورت 9999

وارد کردن آیپی و پورت
- میتوانید با رفتن به سربرگ manage jenkins، کلمه عبور ادمین را تغییر دهید.
- پس از تکمیل کردن این مراحل، نتیجه زیر را دریافت میکنید.

ورود به ابزار Jenkins
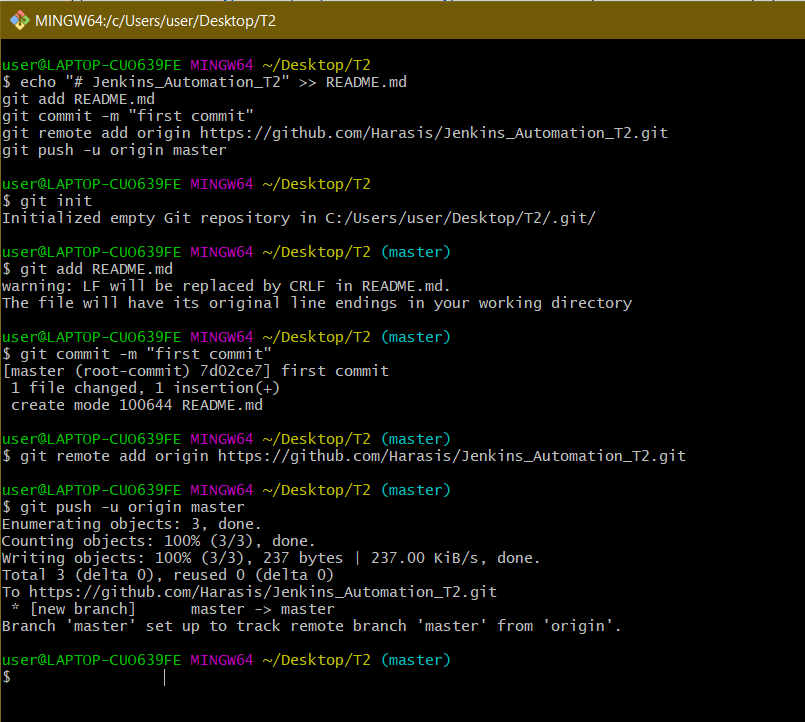
۴) تنظیمات منبع محلی git
ابتدا یک منبع خالی گیتهاب با نام Jenkins_Automation_T2 ایجاد میکنیم. سپس با استفاده از فرمانهای پایه git، کدها به این منبع ارسال میشوند.
سپس با استفاده از یک اسکریپت کنترل نسخه، هر زمان که توسعهدهنده تغییر جدیدی در کد اِعمال کرد، کد به صورت خودکار دریافت میشود.
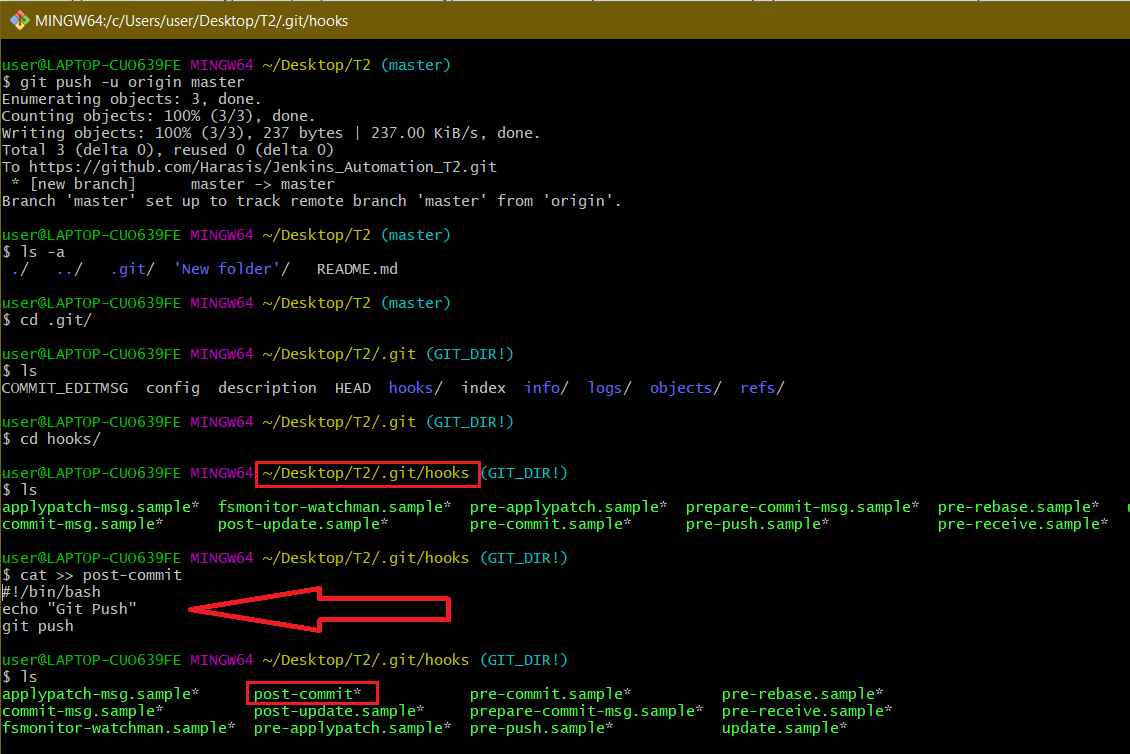
- برای این منظور، ابتدا به سراغ پوشه کد و جایی که .git را تنظیم کردهاید، بروید.
- سپس با فرمان [$cd /.git/hooks ] وارد دایرکتوری hooks شوید.
- حالا با فرمان [$cat > post-commit] اسکریپتی بسازید که در هنگام تغییر در نسخه، کد شما را ارسال کند.
- در post-commit آنچه در این تصویر وجود دارد را بنویسید. سپس کلیدهای ctrl+d فشار دهید تا ذخیره شود.
- سپس به فولدر اصلی کد بروید و سعی کنید در آن تغییرات ایجاد نمایید.

تنظیمات منبع محلی git

آزمایش تغییرات
۵) تنظیم تونل برای IP اختصاصی در Rhel
قبلاً در گام ۳، به تنظیم web-hooks در منبع گیتهاب پرداختیم و از IP اختصاصی در اینجا استفاده شد. ولی درنظر داشته باشید که گیتهاب دارای دسترسی عمومی است و باید بتواند به IP اختصاصی ما که ابزار Jenkins در آن اجراست، دسترسی داشته باشد. مفهوم «تونل» چیزی است که در اینجا به کار ما خواهد آمد.
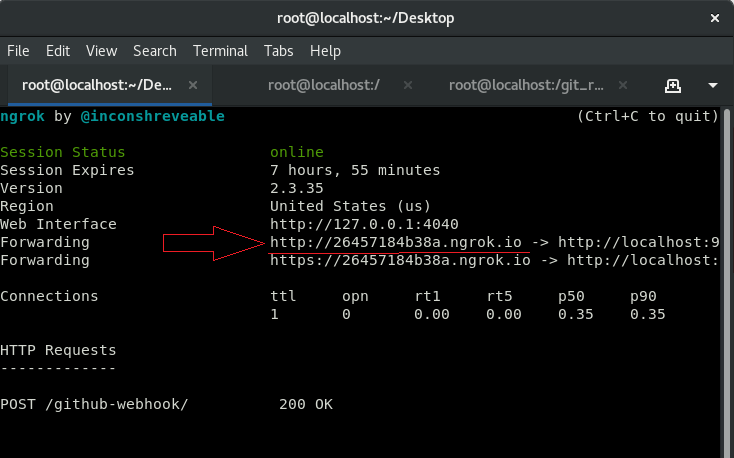
نرمافزار ngrok را برای پورت و پروتکل ابزار Jenkins تنظیم کردهایم. در اینجا پورت 9999 در داکر و پروتکل http برای اجرای Jenkins درنظر گرفته شده است. برای این منظور میتوانید از فرمان زیر استفاده کنید.
]#./ngrok http 9999
از IP ارائه شده توسط ngrok برای تنظیم web-hooks در منبع گیتهاب استفاده خواهیم کرد.

IP ارائه شده توسط ngrok
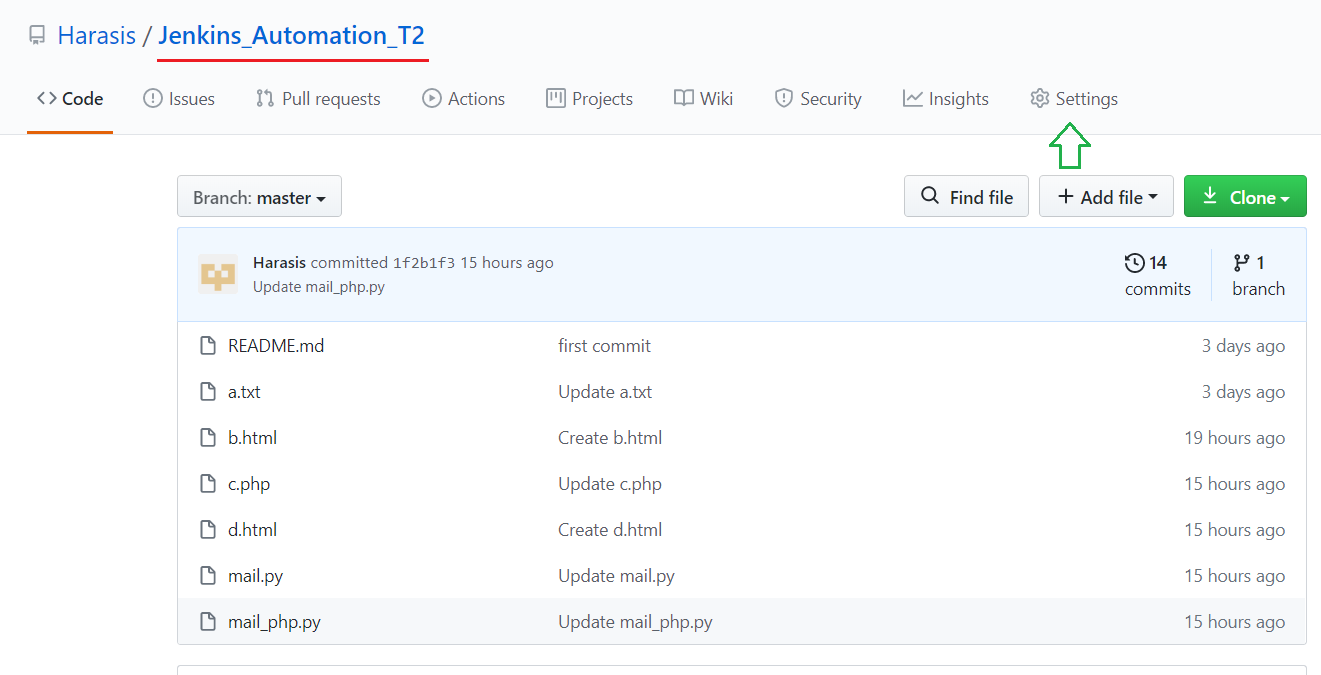
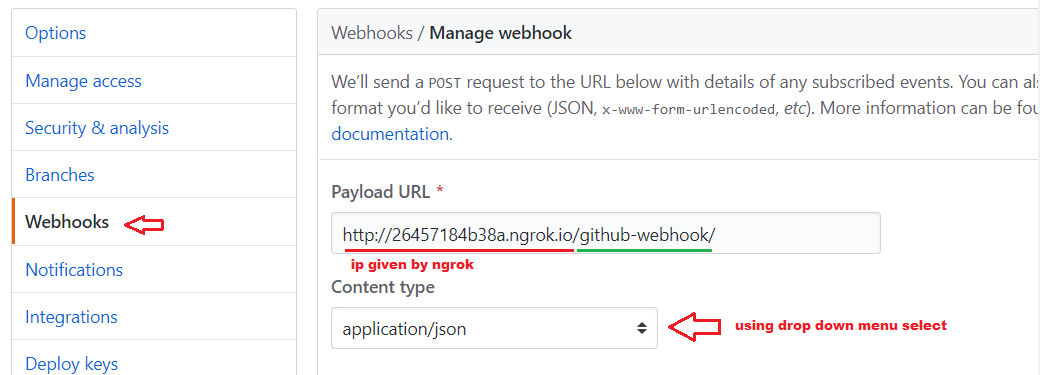
۶) تنظیمات Web-hooks در منبع گیتهاب
Web-hooks برای JOB1 ابزار Jenkis موردنیاز خواهد بود. جایی که هر گونه تغییر در منبع گیتهاب تشخیص داده میشود و این موضوع به سیستمعامل Rehl در موقعیت خاص منتقل میگردد.
برای تنظیم Web-hooks میبایست به سراغ منبع گیتهاب برویم و مسیز زیر را دنبال کنیم.
->Settings ->in Options ->Webhooks ->Add Webhook ->Enter your password ->In payload url enter [ngrok_ip/github-webhook/] ->Change Content type to [application/json] ->then Save the Webhook

تنظیمات Web-hooks در منبع گیتهاب

تنظیمات Web-hooks در منبع گیتهاب
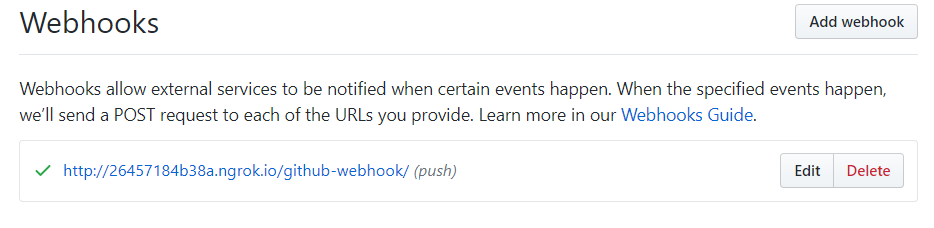
در انتها webhook را بروزرسانی میکنیم.
اگر همهچیز بهخوبی پیش رفته باشد، با یک تیک سبزرنگ روبرو میشوید.

تایید مراحل
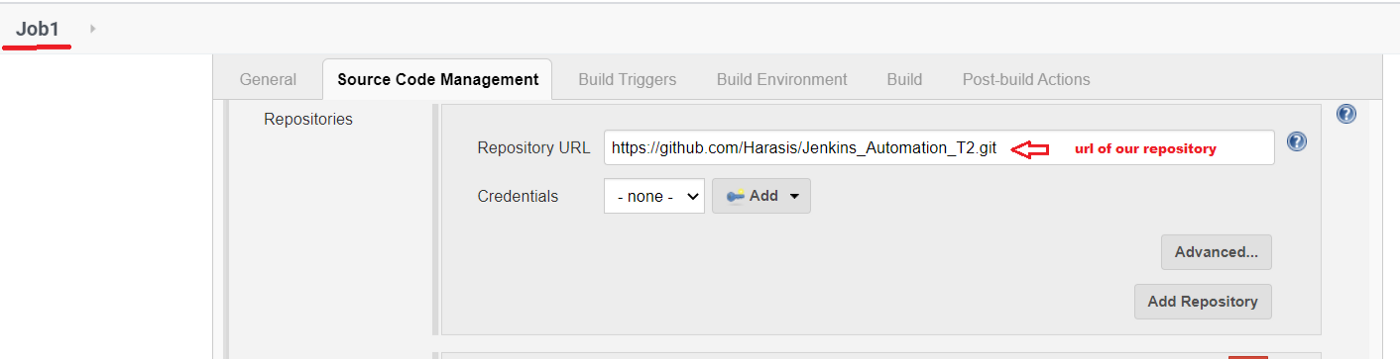
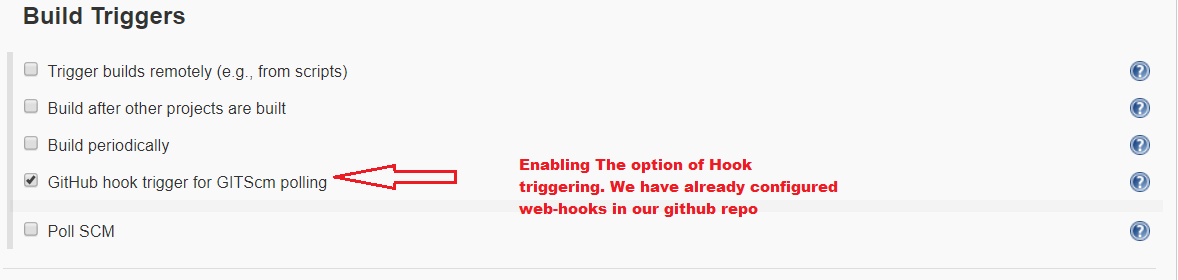
۷) ایجاد Job1 در ابزار Jenkins
Job1 باعث دریافت خودکار منبع گیتهاب در هنگام بروزرسانی توسط توسعهدهنده میشود.

ایجاد Job1 در ابزار Jenkins

ایجاد Job1 در ابزار Jenkins

ایجاد Job1 در ابزار Jenkins
۸) ایجاد Job2 در ابزار Jenkins
Job2 کد یا فایل برنامه را بررسی میکند و سپس مطابق با آن، مفسّر مناسب ایمیج کانتینر را برای استفاده از کد اجرا مینماید. به عنوان مثال در صورتی که کد به صورت اچتمل باشد، Jenkins میبایست کانتینر را با httpd اجرا کند.
برا این منظور، باید ایمیجهای مناسب را از dockerhub دریافت کنید. به عنوان مثال، در اینجا از ایمیج Httpd برای فایلهای اچتمل استفاده میشود.
]#docker pull httpd
ایمیج سفارشی برای فایلهای php
]#docker pull vimal13/apache-webserver-php
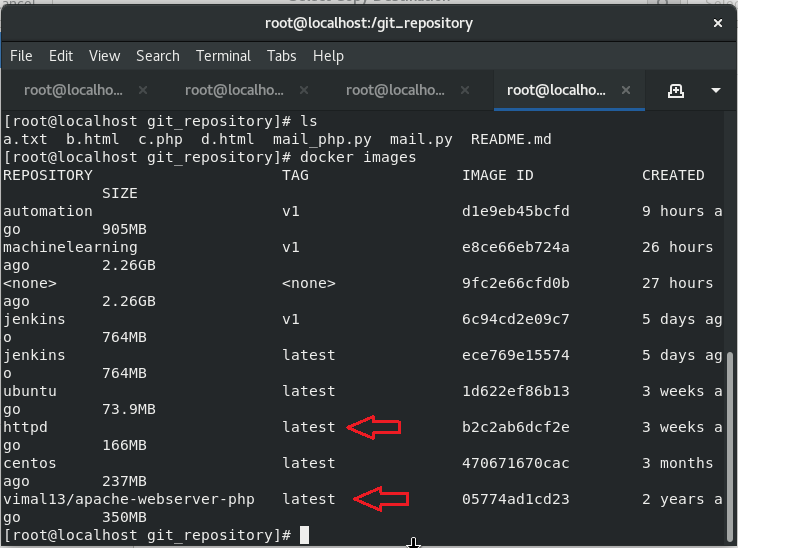
این ایمیجها در سیستمعامل پایه دریافت میشوند.

دریافت ایمیج ها
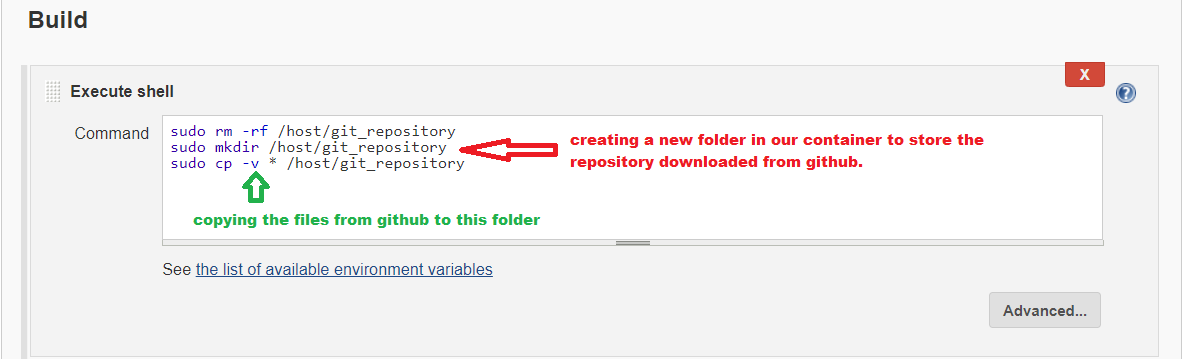
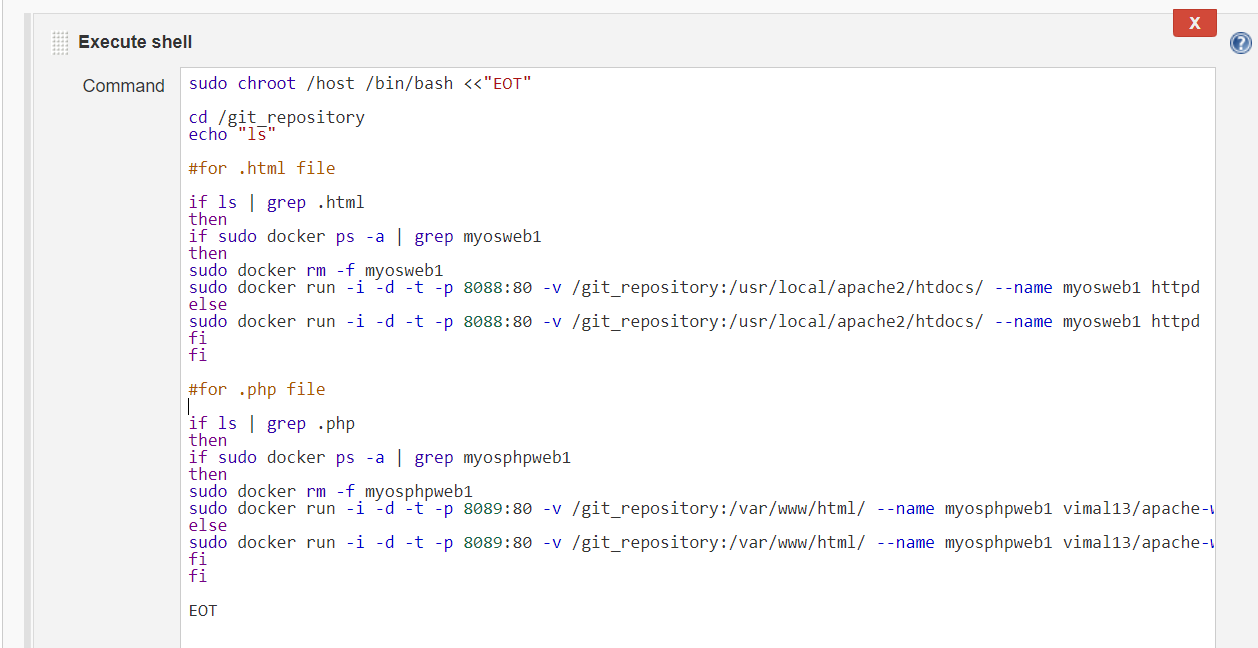
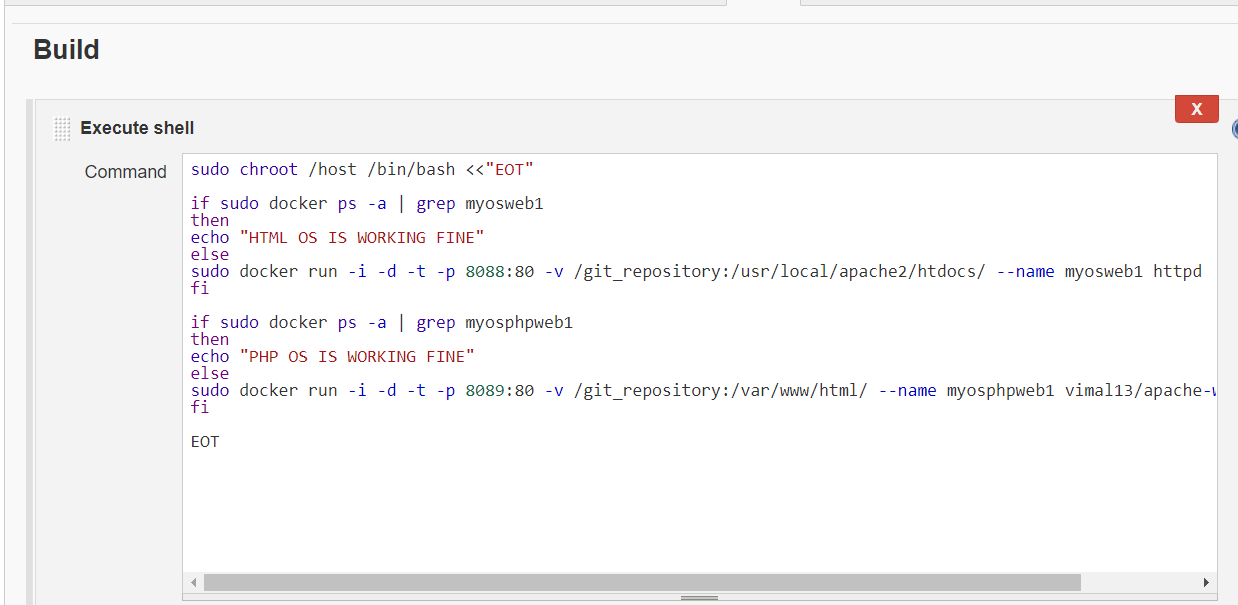
تنظیمات Job2

تنظیمات Job2

تنظیمات Job2
در اینجا از ابزار chroot به منظور بازسازی دایرکتوری کانتینر داکر در سیستمعامل پایه استفاده میشود. به عبارت دیگر، ابزار Jenkins در یک کانتینر عمل میکند و بنابراین، فایلهای گیتهاب در پوشه /host/git_repository در کانتینر داکر کپی میشوند. امّا در عین حال، درنظر داشته باشید که ایمیجهای داکر را در سیستمعامل پایه نصب کردهایم و باید فایلهای .html و .php را از طریق آن اجرا کنیم.
بر این اساس، با استفاده از chroot میتوانیم دایرکتوری /git_repository کانتینر را در سیستمعامل پایه بازسازی کنیم.
اگر همه چیز به خوبی پیش رفته باشد، میتوانید صفحات وب مورد استفاده را بررسی کنید.

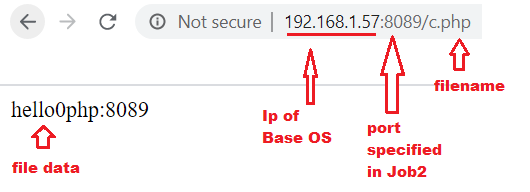
وبسایت php

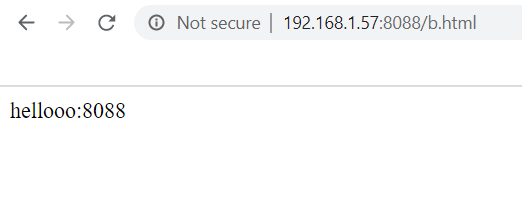
وبسایت اچتمل
۹) ایجاد Job3 در Jenkins
Job3 کارآیی وبسایتهای ما را آزمایش خواهد کرد.
در اینجا Job3 به دو بخش Job3_html و Job3_php تقسیم میشود.
Job3_html وضعیت صفحات اچتمل را بررسی می کند و Job3_php نیز به بررسی وضعیت صفحات php خواهد پرداخت.

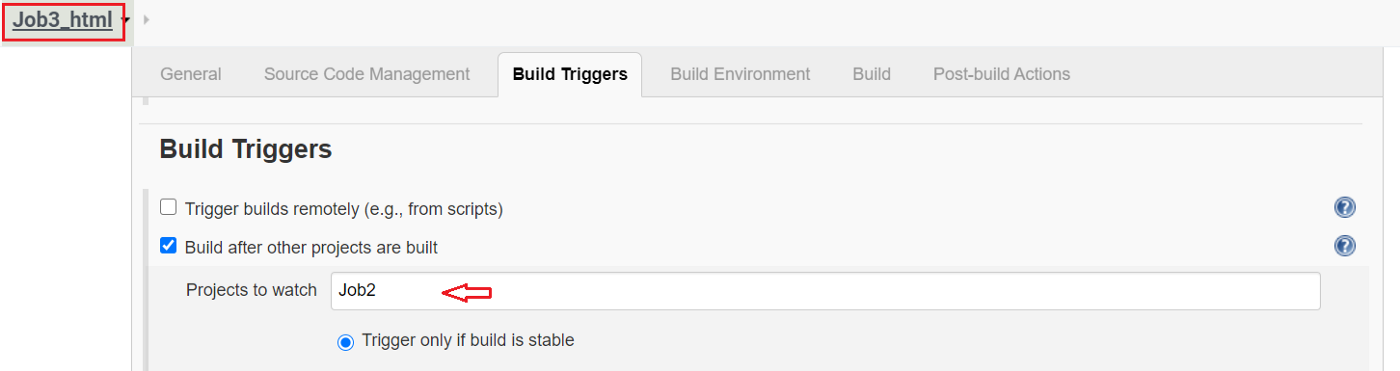
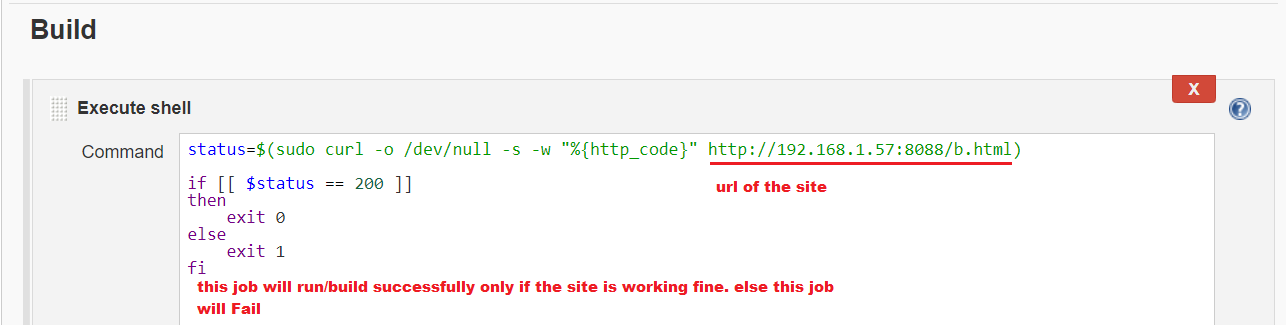
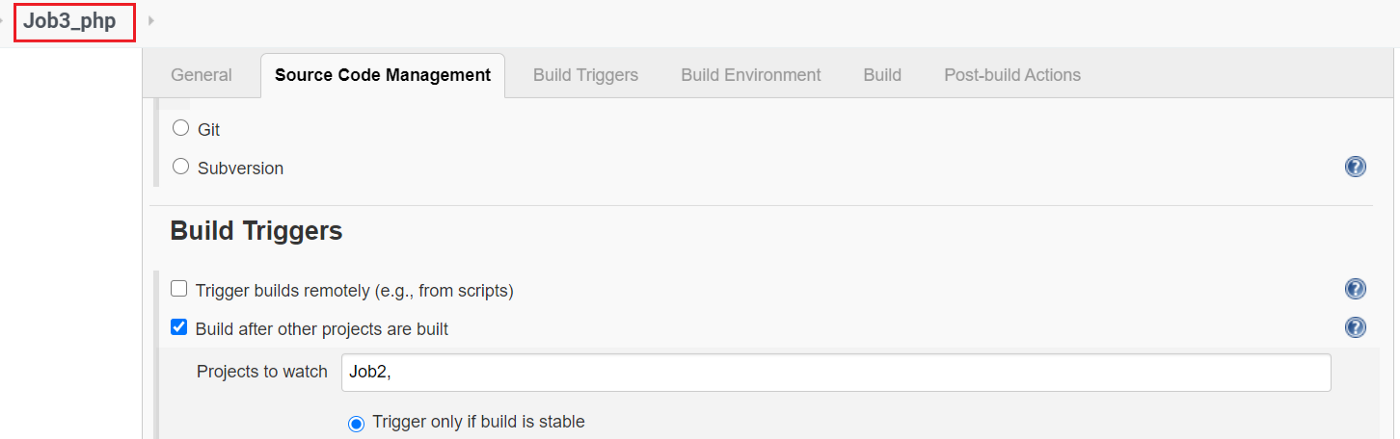
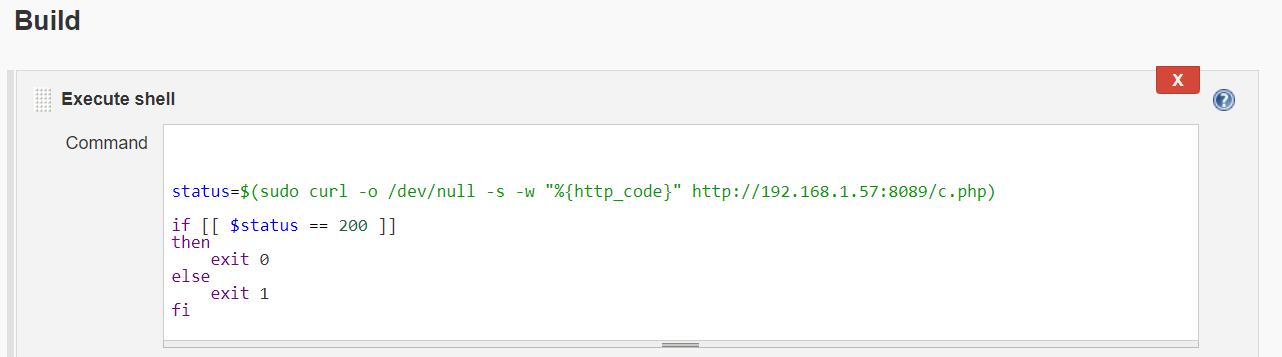
ایجاد Job3 در Jenkins

ایجاد Job3 در Jenkins

ایجاد Job3 در Jenkins

ایجاد Job3 در Jenkins
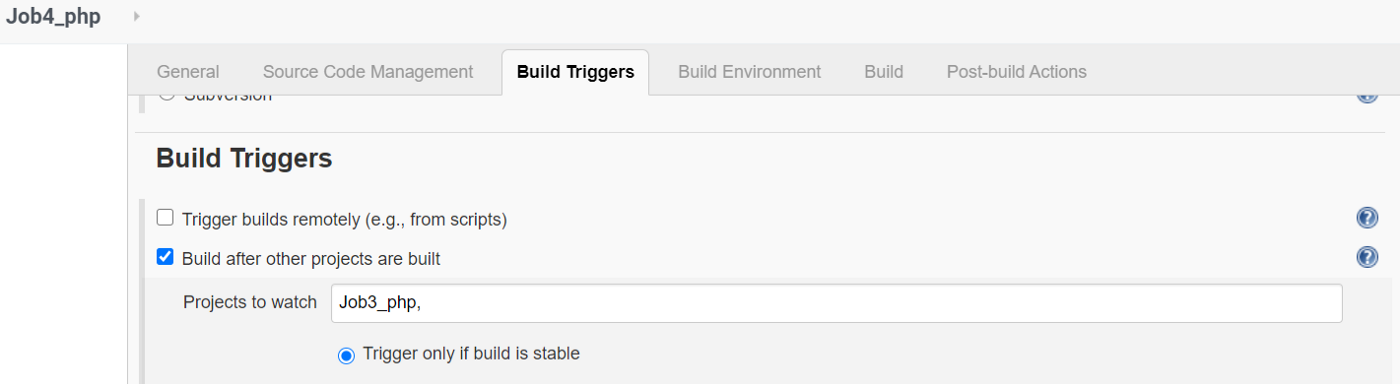
۱۰) ایجاد Job4 در ابزار Jenkins
Job4 ایمیل تأییدیه را برای توسعهدهنده ارسال میکند.
در اینجا نیز دو بخش Job4_html و Job4_php درنظر گرفته میشود.
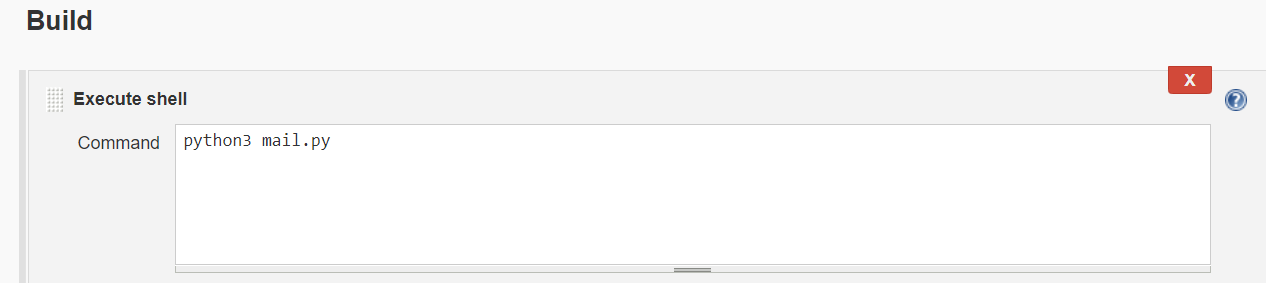
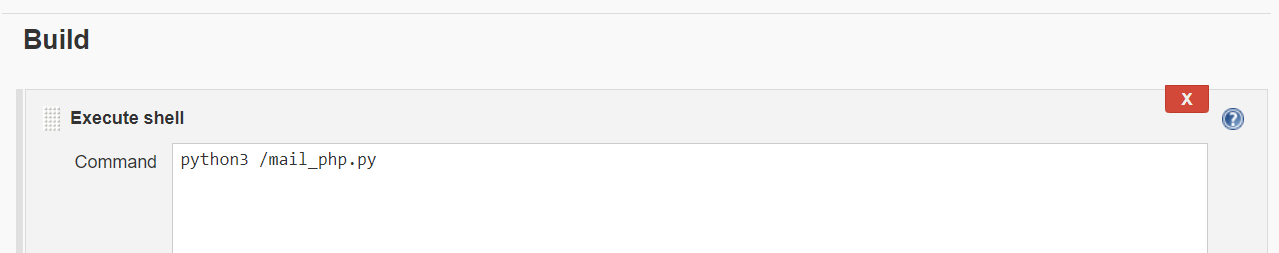
- Job4_html ایمیل تأییدیه وبسایت .html را به توسعهدهنده ارسال میکند. این کار با استفاده از فایل پایتون mail.py انجام میشود.
- Job4_phpایمیل تأییدیه وبسایت .php را به توسعهدهنده ارسال میکند. این کار با استفاده از فایل پایتون mail.py انجام میشود.

پس از اجرای Job3_html

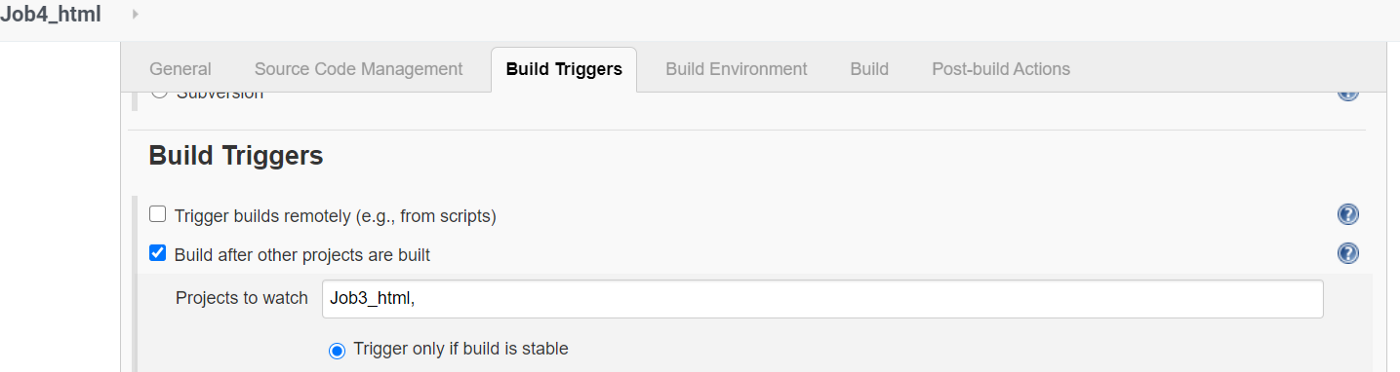
ایجاد Job4 در ابزار Jenkins

پس از اجرای Job3_php

ایجاد Job4 در ابزار Jenkins
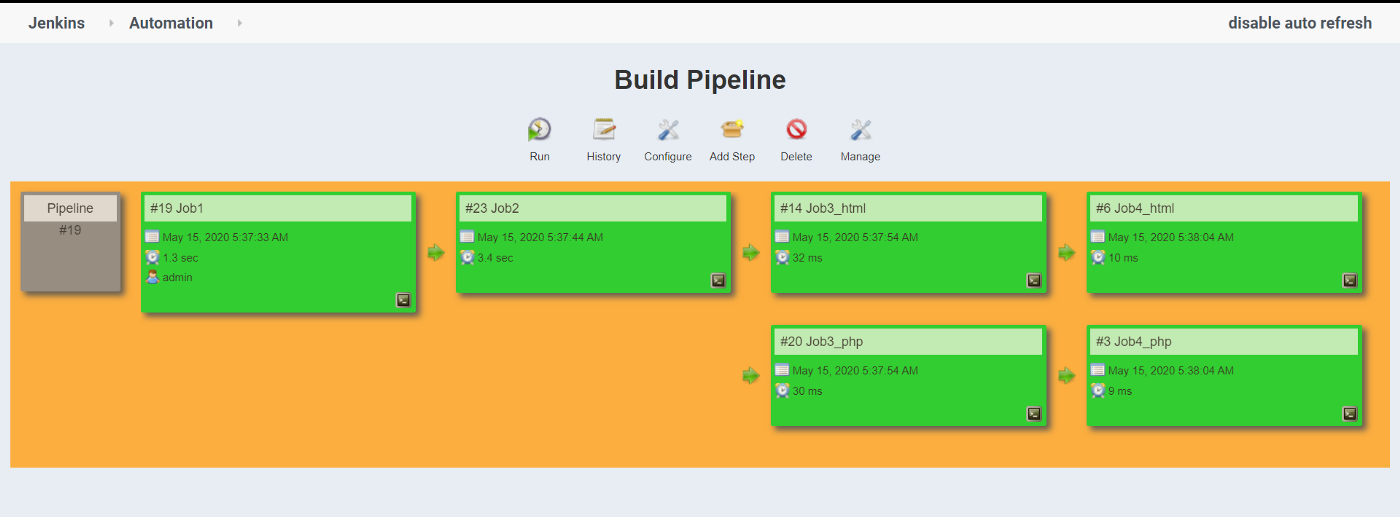
۱۱) ساخت شبکه Pipeline
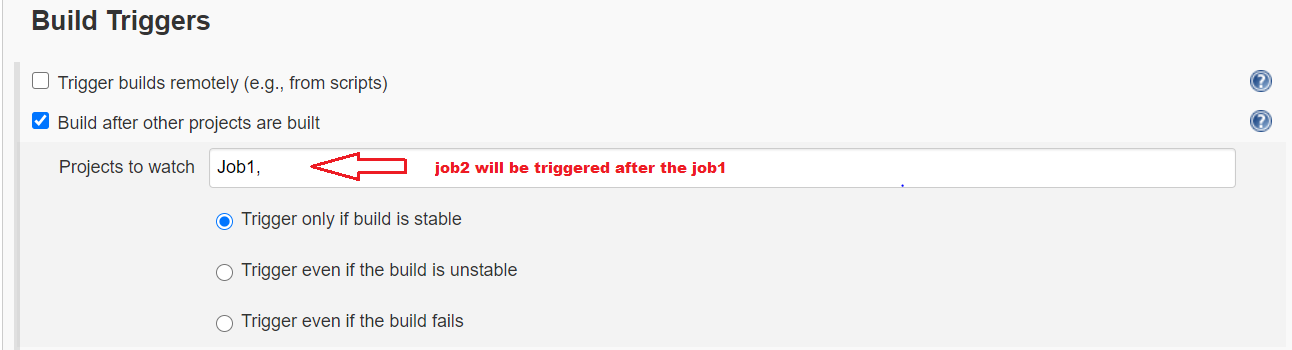
این کار میتواند با استفاده پلاگین Build Pipeline در ابزار Jenkins انجام شود.

ساخت شبکه Pipeline
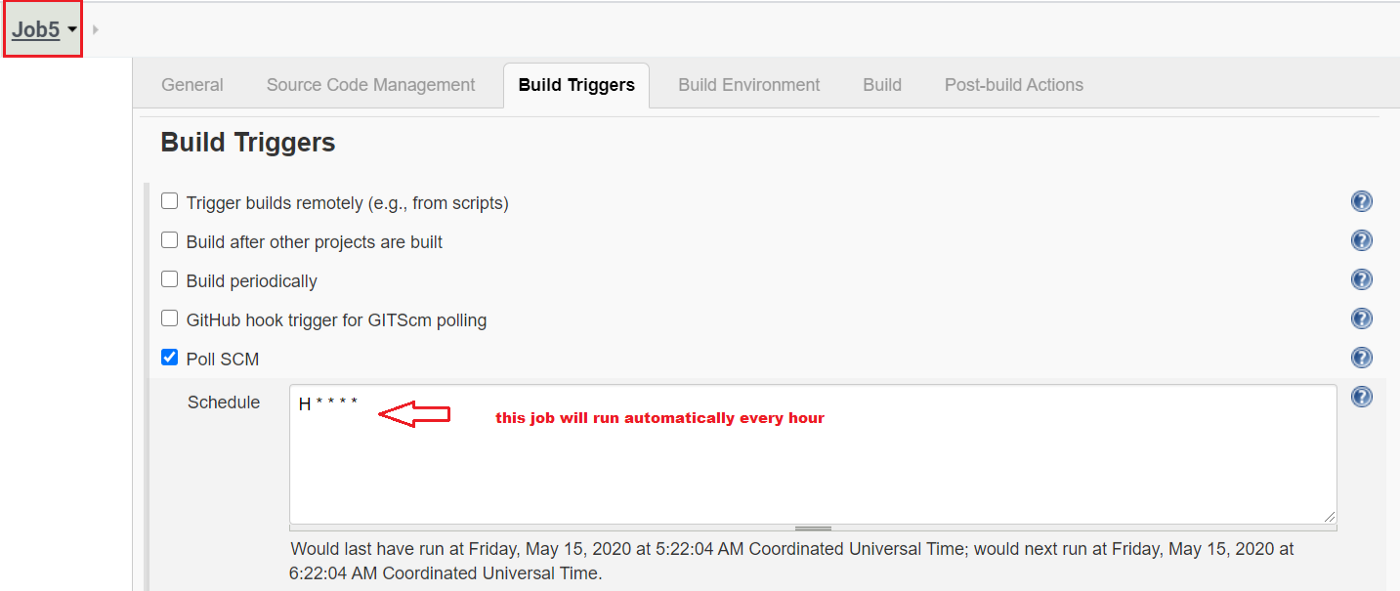
۱۲) ایجاد Job5 در Jenkins
این کار در واقع، در خارج از شبکه Pipeline است. Job5 شرایط اجرای کانتینرهای وبسایتها را بررسی میکند و در صورت توقف هر یک از آنها، دوباره به صورت خودکار کانتینر را راهاندازی مینماید.

ایجاد Job5 در Jenkins

ایجاد Job5 در Jenkins

ایجاد Job5 در Jenkins
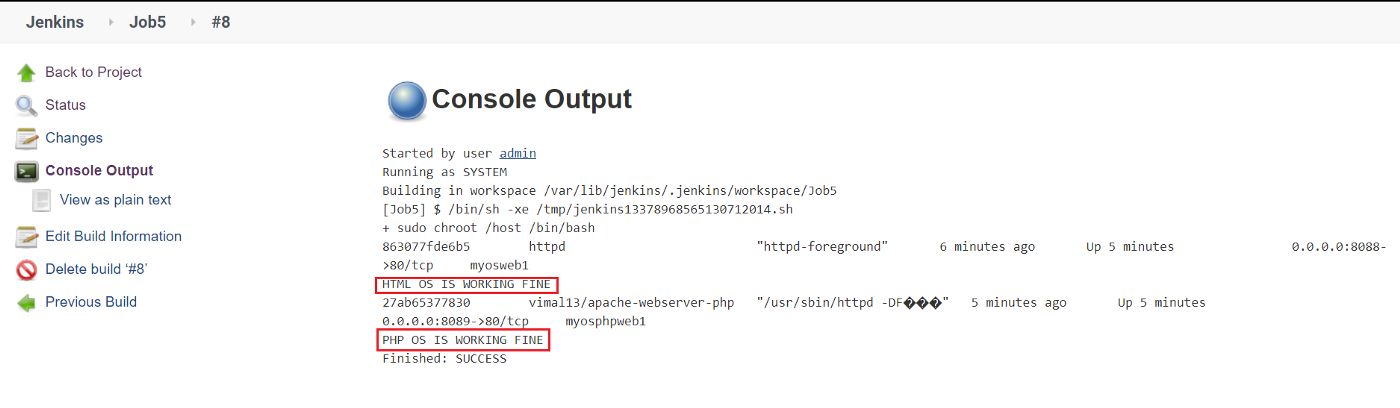
اگر همه چیز به شکل مناسب پیش رفتهع رفته باشد، خروجی کنسول Job5 به صورت زیر خواهد بود.
پروژه در اینجا به پایان میرسد. ممنون از اینکه با این مطلب از وبلاگ آریانت نیز همراه بودید.
آدرس منبع گیتهاب:
