ابزار Eleventy که با عنوان 11ty نیز شناخته میشود، یک سازنده سایت استاتیک (SSG) است که برای تولید وبسایتها استفاده میشود. این ابزار در سال ۲۰۱۷ توسط زک لیترمن به عنوان جایگزین Jekyll مبتنی بر جاوا اسکریپت به دنیای توسعهدهندگان وبسایت معرفی شد. Eleventy یکی از اولین SSG ها محسوب میشد که به زبان «روبی» نوشته شده بود. ابزار Eleventy در طول این سالها، خودش را به عنوان یک گزینه انعطافپذیر و کارا برای ساختن وبسایتهای استاتیک مطرح کرده است.
لازم به ذکر است که Eleventy یک فریمورک جاوا اسکریپت نیست و شامل هیچگونه کلاینت مبتنی بر جاوا اسکریپت نیست. ورودی قالب در این ابزار میتواند به فرمت اچتمل، مارکداون و یا زبانهای قالب دیگر باشد و خروجی یک وبئایت استاتیک کامل است که میتواند در وبسرور دلخواه مورد استفاده قرار گیرد.
در حالی که بیشتر SSG ها محدود به یک زبان طراحی قالب هستند، ابزار Eleventy از چند زبان طراحی قالب مانند اچتمل، لیکوئید، مارکداون، نانجاکز، هندلبارز، موستاش، EJS، Haml، Pug و … پشتیبانی میکند. همچنین میتوانید در یک پروژه، از چند فرمت به صورت ترکیبی استفاده کنید. این ویژگی انعطافپذیری باعث میشود که Eleventy از سایر رقبایش متمایز گردد.
در این مطلب آموزشی نسبتاً طولانی، قصد داریم که یک وبسایت استاتیک را از ابتدا توسط ابزار Eleventy تولید کنیم. با ما همراه باشید.
پیشنیازها
برای تکمیل مراحل این آموزش به موارد زیر احتیاج خواهید داشت.
- یک حساب کاربری DigitalOcean
- یک حساب کاربری گیتهاب
- نصب js و تنظیم آن در سیستم همراه با npm یا مدیریت بسته Node.js. درنظر داشته باشید که آخرین نسخه ابزار Eleventy در زمان نگارش این مطلب، یعنی v0.12.1 نیازمند Node.js v10 و نسخههای بعد از آن خواهد بود.
- تنظیمات ابتدایی ابزار Git در سیستم محلی.
- دانش اولیه در مورد اچتمل، CSS و جاوا اسکریپت.
گام ۱) تنظیمات اولیه پروژه
Eleventy برخلاف رقبایی مانند Jekyll و Hugo، راهکاری برای پایهریزی یک پروژه جدید ندارد. بنابراین شما میبایست ابتدا یک پروژه معمولی Node.js بسازید و سپس Eleventy را به عنوان یک ابزار الحاقی استفاده کنید.
ابتدا باید ترمینال را بر روی کامپیوتر اجرا کنید. یک دایرکتوری جدید در فایل سیستم بسازید و مطابق زیر، آن را تغییر دهید.
mkdir eleventy-blog cd eleventy-blog
در ریشه دایرکتوری eleventy-blog، پروژه را با اجرای فرمان npm init -y و ساخت یک فایل package.json پایهریزی کنید. سپس با اضافهکردن گزینه -D به زیر فرمان install، ابزار Eleventy را به عنوان یک ابزار الحاقی توسعه نصب کنید.
npm init -y npm install -D @11ty/eleventy
وقتی بسته Eleventy نصب شد، با فرمان ls محتویات دایرکتوری پروژه را جستجو کنید. این دایرکتوری شامل یک فایل package.json، یک فایل package-lock.json و یک دایرکتوری node_modules خواهد بود.
خروجی میبایست چیزی شبیه به زیر باشد:
node_modules package-lock.json package.json
فایل package.json را در ویرایشگر متنی موردعلاقهتان باز کنید و اسکریپتهای کنونی را با خطوط زیر جایگزین نمایید.
{
"name": "eleventy-blog",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"build": "eleventy",
"start": "eleventy --serve"
},
"keywords": [],
"author": "",
"license": "ISC",
"devDependencies": {
"@11ty/eleventy": "^0.12.1"
}
}
دو اسکریپت در اینجا داریم. یکی build برای ساخت فایلهای وبسایت و دیگری start برای اجرای وبسرور Eleventy در http://localhost:8080.
فایل را ذخیره کنید و با اجرای فرمان زیر، وبسایت را بسازید.
npm run build
خروجی میبایست چیزی شبیه به زیر باشد.
> eleventy-blog@1.0.0 build > eleventy Wrote 0 files in 0.04 seconds (v0.12.1)
خروجی حاکی از آن است که شما هنوز هیچ فایلی ایجاد نکردهاید. بنابراین چیزی برای ساخت وجود ندارد. در مرحله بعدی، شروع به اضافهکردن فایلهای ضروری وبسایت خواهیم کرد.
ساختار دایرکتوری نهایی پروژه شما در زیر نشان داده شده است. کار از یک دایرکتوری خالی شروع میشود و مرحله به مرحله ویژگیهای جدید به آن اضافه میکنیم تا به ساختار زیر برسیم.
. ├── about │ └── index.md ├── css │ └── style.css ├── _data │ └── site.json ├── _includes │ ├── layouts │ │ ├── base.njk │ │ ├── page.njk │ │ └── post.njk │ └── nav.njk ├── index.njk ├── node_modules ├── package.json ├── package-lock.json ├── posts │ ├── first-post.md │ ├── second-post.md │ └── third-post.md └── _site ├── about │ └── index.html ├── css │ └── style.css ├── index.html └── posts ├── first-post │ └── index.html ├── second-post │ └── index.html └── third-post └── index.html
در این مرحله، یک پروژه Node.js ایجاد کردیم و ابزار Eleventy را به عنوان یک جزء الحاقی اضافه کردیم. در مرحله بعد، یک زبان قالببندی انتخاب خواهیم کرد.
گام ۲) انتخاب یک زبان قالببندی
در اینجا از قالب Nunjucks برای این منظور استفاده خواهیم کرد که یک گزینه رایج در بسیاری از پروژههای Eleventy است. این در حالی است که گزینههای مختلف دیگری نیز برای شما وجود دارد.
در ریشه دایرکتوری پروژه، یک فایل index.njk ایجاد کنید و با ویرایشگر متنیتان آن را باز نمایید. مطابق زیر، پیغام “Hello world” را اضافه کرده و آن را ذخیره نمایید.
<h1>Hello, world!</h1>
پس از ذخیره این فایل، دوباره فرمان build را اجرا کنید. در نتیجه، فایل index.njk به یک فایل index.html تبدیل میشود و یک خروجی به دایرکتوری new _site در ریشه پروژه اضافه میگردد.
npm run build
خروجی این فرمان چیزی شبیه به زیر خواهد بود.
> eleventy-blog@1.0.0 build > eleventy Writing _site/index.html from ./index.njk. Wrote 1 file in 0.08 seconds (v0.12.1)
در این مقطع، میتوانید با راهاندازی یک سرور توسعه در آدرس http://localhost:8080 میتوانید وبسایت را در مرورگر مشاهده کنید.
npm start
خروجی میبایست چیزی شبیه به زیر باشد.
> eleventy-blog@1.0.0 start > eleventy --serve Writing _site/index.html from ./index.njk. Wrote 1 file in 0.08 seconds (v0.12.1) Watching.. [Browsersync] Access URLs: ----------------------------------- Local: http://localhost:8080 External: http://172.29.217.37:8080 ----------------------------------- UI: http://localhost:3001 UI External: http://localhost:3001 ----------------------------------- [Browsersync] Serving files from: _site
در صورتی که بخواهید از یک پورت متفاوت استفاده کنید، میتوانید به صورت زیر از گزینه –port استفاده کنید.
npm start -- --port 4040 to set a different port
علامت جداکننده — برای ایجاد تمایز پارامترهای فرمان npm نسبت به پارامترهای مختص به اسکریپت به کار رفته است. پس از راهاندازی سرور توسعه، آدرس http://localhost:8080 را در مرورگر باز کنید تا عملکرد وبسایت را ملاحظه نمایید. در همین حال، میتوانید در هر زمان با فشردن کلیدهای Ctrl + C از سرور خارج شوید.

نمایش اولیه Eleventy در مایکروسافت Edge
در این مرحله از Nunjucks به عنوان زبان قالببندی استفاده و شروع به ساخت یک وبسایت کردیم. در بخش، در مورد طراحی و قالب در ابزار Eleventy صحبت میکنیم و اینکه چگونه یک صفحه خانگی برای وبسایت بسازیم.
گام ۳) ایجاد یک صفحه خانگی
برای اینکه پروژه شما انعطافپذیری و مقیاسپذیری بیشتری داشته باشد، باید یک قالب پایه داشته باشید که آن را برای تمام صفحات وبسایت اِعمال کنید. این قالب پایه میبایستی در یک دایرکتوری layouts در زیرمجوعه an _includes قرار گیرد. با استفاده از فرمان زیر _includes/layouts را ایجاد کنید.
mkdir -p _includes/layouts
در دایرکتوری _includes/layouts، یک فایل base.njk ایجاد کرده و آن را با ویرایشگر متنی باز کنید. سپس خطوط کد زیر را در این فایل وارد نمایید. این کد پایه HTML5 است که اساس تمام صفحات وبسایت محسوب میشود.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>{{ title }}</title>
</head>
<body>
<header>
<h1>{{ title }}</h1>
</header>
<main>
{{ content | safe }}
</main>
</body>
</html>
محتوای موجود در کروشههای دوتایی، متغیرهای Nunjucks هستند که در هنگام تولید صفحات جایگزین میشوند. متغیر {{ title }} بخش تیتر و پیشگفتار صفحه را تأمین میکند و این در حالی است که متغیر {{ content }} شامل تمام موارد ورودی صفحه خارج بخش پیشگفتار است. متغیر {{ content }} از یک فیلتر امنیتی عبور داده میشود تا جلوی از دست رفتن آن گرفته شود.
حالا به فایل index.njk در ریشه پروژه برگردید و آن را مطابق زیر تغییر دهید.
--- title: Homepage layout: layouts/base.njk --- <h1>Welcome to this brand new Eleventy website!</h1>
محتوای موجود در تگ <h1> سرتیتر فایل را مشخص میکند و بقیه فایل نیز بر اساس قالب محتوای صفحه خواهد بود. در بخش سرتیتر، عنوان و قالب فایل مطابق با یکدیگر تعیین میشوند.
اگر سرور توسعه شما هنوز هم در حال اجراست، به آدرس وبسایت خود بروید تا تغییرات را ملاحظه کنید. یا اینکه ابتدا با فرمان npm start ابتدا سرور را راهاندازی کنید و سپس مرورگر را باز کنید.

تست صفحه خانگی ابزار Eleventy
همانطور که در تصویر بالا پیداست، قالب base.njk در صفحه خانگی خود را نشان داده است.
در این بخش، یک قالب پایه به صفحات وبسایت اضافه کردیم و همچنین یک صفحه خانگی ساختیم. با این وجود، هنوز هم طراحیهای شما چیزی فراتر از پیشفرضهای مرورگر نیست. در مرحله بعدی، به سراغ بهبود طراحی وبسایت با اضافهکردن یک منوی ناوبری میرویم.
گام ۴) اضافهکردن منوی ناوبری
دایرکتوری جایی است که اجزای مختلف وبسایت را در آن قرار میدهید. محتوای این دایرکتوری فایلهایی هستند که در layout قرار میگیرند تا استفاده دوباره از آنها راحتتر صورت گیرد. در این بخش، یک منوی ناوبری تولید و آن را در قالب پایه وارد میکنیم.
در دایرکتوری _includes یک فایل جدید با نام nav.njk بسازید. آن را در ویرایشگر باز کنید و کد زیر را در آن قرار دهید. این کد اساس نوار ناوبری در بالا خواهد بود که شامل عنوان سایت، و همینطور لینکهایی به صفحه خانگی و صفحه “About” که در ادامه آن را خواهیم ساخت، است.
<nav class="navbar is-light" role="navigation" aria-label="main navigation"> <div class="navbar-start"> <div class="navbar-item has-text-weight-bold"> My Eleventy Blog </div> </div> <div class="navbar-end"> <a href="/" class="navbar-item"> Home </a> <a href="/about" class="navbar-item"> About Me </a> </div> </nav>
فایل nav.njk را ذخیره کرده و ببندید. سپس فایل قالب پایه در مسیر _includes/layouts/base.njk را باز کنید. حالا بخش مربوط به ناوبری را از طریق قالب نشان داده شده در زیر وارد کنید.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>{{ title }}</title>
</head>
<body>
<header>{% include "nav.njk" %}</header>
<main>
{{ content | safe }}
</main>
</body>
</html>
ظاهر وبسایت در مرورگر به شکل زیر خواهد بود.

وبسایت پس از اضافهکردن نوار ناوبری
اگر یک بار دیگر صفحه خانگی را بررسی کنید، نوار ناوبری مطابق تصویر بالا نمایان خواهد شد. عنوان “My Eleventy Blog” به صورت ثابت در بخش ناوبری وارد شده است که این موضوع با توجه به احتمال تکرار این عنوان در جاهای دیگر وبسایت، چندان مناسب نخواهد بود. همچنین تغییر این عنوان نیز کاری طاقتفرسا میشود. چرا که باید ابتدا مکان استفاده از آن را پیدا کنید.
رویکرد بهتر در این زمینه، تأمین این مقدار از طریق یک فایل داده گلوبال است. فایلهای JSON موجود در یک دایرکتوری _data در ریشه پروژه موجب دسترسی به دادههای گلوبال برای تمام فایلهای قالب میشوند. برای این منظور، در ریشه پروژه، یک دایرکتوری _data همراه با یک فایل site.json ایجاد کنید. سپس فایل site.json را در ویرایشگر متنی باز کرده و با کد زیر عنوان سایت را مشخص کنید.
{
"title": "My Eleventy Blog",
"url": "https://example.com/",
"language": "en-US",
"description": "A simple blog with awesome content"
}
در اینجا میتوانید فایل را ذخیره کرده و ببندید. سپس به فایل nav.njk در دایرکتوری _includes برگردید و عنوان ثابت وبسایت را با متغیر مناسب جایگزین نمایید.
. . .
<div class="navbar-item has-text-weight-bold">
{{ site.title }}
</div>
. . .
ظاهر وبسایت با قبل تفاوت نخواهد داشت، ولی این تغییر جزئی باعث میشود که تنظیم و بروزرسانی داده گلوبال در آینده راحتتر انجام گیرد. یکی از نکات حائز اهمیت در مورد متغیرهای گلوبال این است که آنها مطابق با نام فایل JSON هستند. به همین دلیل است که از عنوان متغیر {{ site.title }} در بالا استفاده کردهایم. میتوانید سایر فایلهای داده موردنیاز را ایجاد کرده و از آنها در قالبهایتان استفاده کنید. به عنوان مثال، میتوانید یک فایل author.json حاوی جزئیات شخصی مانند نام، بیوگرافی و لینک به پروفایلهای شبکههای اجتماعی داشته باشید. چنین اطلاعاتی میتوانند از طریق متغیرها در هر یک از صفحات وبسایت مورد استفاده قرار گیرند.
به فایل index.njk در ریشه پروژه برگردید و محتوای آن را با موارد زیر جایگزین کنید تا از عنوان و توضیحات وبسایت استفاده کند.
---
title: Homepage
layout: layouts/base.njk
---
<section class="hero is-medium is-primary is-bold">
<div class="hero-body">
<div class="container">
<h1 class="title">{{ site.title }}</h1>
<h2 class="subtitle">{{ site.description }}</h2>
</div>
</div>
</section>
در مرورگر، وبسایت میبایست ظاهری شبیه به زیر داشته باشد.

صفحه خانگی بروزرسانی شده
در این بخش، یک منوی ناوبری به وبسایت اضافه کردیم. با این وجود، این وبسایت هنوز از یک طرح پیشفرض استفاده میکند. در بخش بعدی، با استفاده از فریمورک Bulma CSS وبسایت را طراحی میکنیم. این فریمورک یک سری اجزای فرانتاِند مبتنی flexbox برای ساخت وبسایتهای تعاملی تولید میکند.
گام ۵) اضافهکردن استایلشیت
در مقطع کنونی، ابزار Eleventy نمیتواند فایلهای CSS را برای وارد کردن خودکار در دایرکتوری build تشخیص دهد. بنابراین، برخی مراحل اضافی برای این منظور موردنیاز خواهند بود. مشخصاً شما نیاز به ایجاد یک دایرکتوری با نام stylesheet خواهید داشت و اینکه مطمئن شوید که این دایرکتوری حتماً در خروجی ساخت (_site) در هنگام ایجاد وبسایت کپی شود. همچنین بایستی دقت کنید که هر اصلاحی در استایلشیت بلافاصله موجب بازسازی و بارگذاری خودکار در مرورگر وب شود. این موضوع با ساختن یک فایل تنظیمات برای Eleventy محقق میشود.
در ریشه پروژه، یک پوشه css همراه با یک فایل style.css درون آن ایجاد کنید. حالا فایل style.css را باز کنید و با وارد کردن کد زیر، فریمورک Bulma CSS را وارد نمایید.
@import "https://cdn.jsdelivr.net/npm/bulma@0.9.2/css/bulma.min.css";
فایل را ذخیره کنید.
سپس یک فایل .eleventy.js در ریشه پروژهتان ایجاد کنید. این همانند فایل _config.yml در پروژههای Jekyll، به عنوان فایل تنظیمات برای ابزار Eleventy عمل خواهد کرد. به خاطر داشته باشید که این فایل در فایلسیستم شما پنهان خواهد شد. برای نمایش این فایل در هنگام تهیه فهرست از محتویات دایرکتوری میبایست از فرمان ls -a استفاده کنید.
اکنون .eleventy.js را در ویرایشگر متنی خود باز کنید و موارد زیر را برای وارد کردن دایرکتوری css در build و همینطور، برای پایش تغییرات فولدر، کپی نمایید.
module.exports = function (eleventyConfig) {
// Copy the `css` directory to the output
eleventyConfig.addPassthroughCopy('css');
// Watch the `css` directory for changes
eleventyConfig.addWatchTarget('css');
};
در این مقطع میبایست با فشردن کلیدهای Ctrl+C سرور را متوقف کنید و قبل از اینکه تغییرات اِعمال شوند، آن را با فرمان npm start اجرا کنید. هر زمان که اصلاحی در فایل تنظیمات انجام دادید، باید این کار را انجام دهید.
اگر وبسایت را در مرورگر بررسی کنید، متوجه هیچگونه تغییری نمیشوید. به این دلیل که استایلشیت هنوز به هیچ قالبی مرتبط نشده است. بناربراین، باید مطابق زیر آن را به قالب base.njk اضافه کنیم.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<link rel="stylesheet" href="/css/style.css" />
<title>{{ title }}</title>
</head>
<body>
<header>{% include "nav.njk" %}</header>
<main>
{{ content | safe }}
</main>
</body>
</html>
پس از ذخیره فایل، طراحی باید بلافاصله خود را نشان دهد.

صفحهخانگی همراه با استایل
در این مرحله، با استفاده از فریمورک Bulma CSS framework به وبسایتمان طراحی و استایل اضافه کردیم. در بخش بعدی قصد داریم که با اضافه کردن صفحه “About”، سایت را گسترش دهیم.
گام ۶) ساخت صفحه «درباره ما»
در حال حاضر یک لینک به صفحه “About” که هماکنون وجود خارجی ندارد، در نوار ناوبری داریم. این مورد با استفاده از یک طرح منحصر به فرد برای تمام صفحات استاتیک و سپس خود صفحه “About” تغییر خواهیم داد. برای این منظور، در پوشه _includes/layouts، یک فایل page.njk ایجاد کنید. این یک layout برای تمام صفحات استاتیک وبسایت خواهد بود.
فایل جدید را در ویرایشگر باز کنید و کد زیر را در آن وارد نمایید. الگوی ابتدایی در این فایل به این معناست که طرح صفحه میبایست از قالب پایه base.njk نشأت گرفته باشد. این موضوع با عنوان «زنجیره طراحی» شناخته میشود و به ما امکان میدهد که در هنگام اضافهکردن عناصر منحصر به فرد برای قالب جدید، دوباره از قالب استفاده کنیم. در نتیجه، نیازی به تکرار در ساختار پایه وبسایت وجود نخواهد داشت.
---
layout: layouts/base.njk
---
<article class="page-layout">
<div class="container">
<div class="columns">
<div class="column is-8 is-offset-2">
<div class="content mt-5">
<h1>{{ title }}</h1>
{{ content | safe }}
</div>
</div>
</div>
</div>
</article>
حالا یک الگوی صفحه در اختیار دارید و میتوانید صفحه “About” را ایجاد کنید. برای این منظور یک دایرکتوری در ریشه پروژه با نام about ایجاد نمایید. درون این دایرکتوری نیز یک فایل جدید index.md بسازید.
سپس خطوط زیر را به فایل اضافه کنید.
--- title: About Me layout: layouts/page.njk --- I am a person that writes stuff.
پس از ذخیره فایل به آدرس https://localhost:8080/about بروید. این صفحه میبایست همراه با طرح مشخصشده نشان داده شود.

صفحه «درباره ما»
ساختن سایر صفحات مانند صفحه «راههای ارتباطی» یا صفحه «اطلاعرسانی» میتواند به همین شکل انجام شود. یعنی یک دایرکتوری با نام صفحه و سپس یک فایل مارکداون index.md در این دایرکتوری جدید ایجاد کنید. همچنین میتونید به جای مارکداون، از فایل اچتمل یا Nunjucks استفاده نمایید.
در بخش بعدی، به سراغ ایجاد و پردازش پستهای وبلاگ در یک وبسایت Eleventy میرویم.
گام ۷) ایجاد پستهای جدید
ایجاد یک پست وبلاگی بسیار شبیه به ساختن یک صفحه است. کار با ایجاد یک دایرکتوری با عنوان post در ریشه پروژه آغاز میشود که دربرگیرنده تمام پستها خواهد بود.
با این وجود، الگوی متفاوتی برای پستها خواهیم داشت. این طراحی مشابه طراحی صفحات است، ولی میبایست برای ایجاد تمایز در آن از یک تاریخ استفاده کنید. در یک پروژه واقعی، احتمالاً نیاز به الگوهای متفاوت برای پستها و صفحات خواهید داشت. بنابراین، بهتر است طراحی جدید برای هر یک از آنها را تمرین کنید.
در دایرکتوری _includes/layouts، یک فایل جدید post.njk بسازید و آن را در ویرایشگر متنی باز کنید. سپس کد زیر را در فایل طراحی post.njk کپی نمایید.
---
layout: layouts/base.njk
---
<section class="page-layout">
<div class="container">
<div class="columns">
<div class="column is-8 is-offset-2">
<article class="content mt-5">
<h1 class="title">{{ title }}</h1>
<p class="subtitle is-6">
Published on: <time datetime="{{ page.date }}">{{ page.date }}</time>
</p>
{{ content | safe }}
</article>
</div>
</div>
</div>
</section>
مشابه قالب page.njk، قالب پست موجب گسترش قالب پایه با استفاده از جزئیات متناسب با پستها (از جمله تاریخ انتشار) میشود.
به منظور استفاده از این قالب، یک فایل جدید در دایرکتوری posts ایجاد کنید و نام آن را first-post.md قرار دهید. سپس این فایل را در ویرایشگر متنیتان باز کنید.
محتوای زیر را در فایل first-post.md کپی نمایید.
--- title: My First Blog Post description: This is the first post on my blog tags: post date: 2021-06-19 layout: layouts/post.njk ---
این پست را در دایرکتوری posts مشاهده خواهید کرد. کار را ادامه دهید و پس از ویرایش فایل، سایت را دوباره بروزرسانی کنید تا تغییرات را ببینید. بروزرسانی و بازسازی وبسایت را میتوانید به روشهای مختلف انجام دهید. ولی معمولترین روش، اجرا فرمان eleventy –serve است که باعث راهاندازی یک وبسرور و تولید دوباره وبسایت پس از بروزرسانی یک فایل میشود.
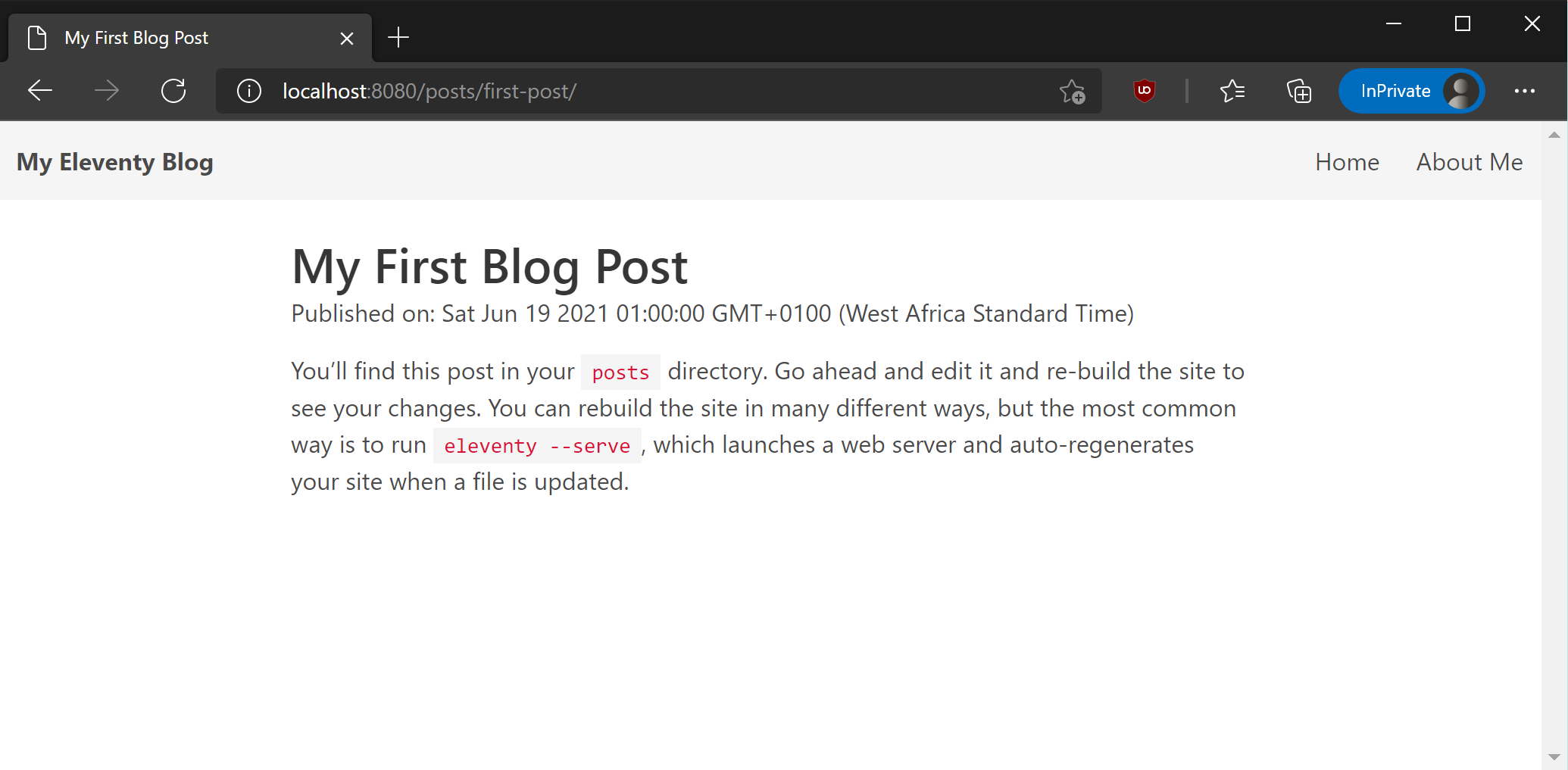
فایل را ذخیره کنید و به سراغ آدرس http://localhost:8080/posts/first-post در مرورگر بروید. دقت کنید که چگونه مرورگر به موقعیت فایل در پروژه واکنش نشان میدهد. این شیوهی مدیریت پیشفرض URL هاست و در عین حال میتوانند از طریق یک کلید permalink به فرمتهای دیگر تغییر داده شوند.

پست وبلاگی در وبسایت استاتیک تولیدی با ابزار Eleventy
پست وبلاگ بهخوبی نمایش داده شد، ولی به نحوه نمایش فرمت تاریخ دقت کنید. فرمت تاریخ برای کاربران چندان خوانا نیست. ابزار Eleventy هیچ گزینه داخلی برای تاریخها ندارد و این برخلاف بسیاری از SSG های دیگر است. این بدان معناست که شما میبایست از یک بسته خارجی برای داشتن یک نمایش خواناتر در Eleventy استفاده کنید.
در این بخش، نحوه ساخت یک الگوی منحصر به فرد برای پستهای وبلاگی را بررسی کردیم و همچنین یک پست وبلاگ به وبسایت اضافه شد. در بخش بعدی، یک فیلتر سفارشی برای کمک به فرمتبندی تاریخ خواهیم ساخت.
گام ۸) استفاده از فیلترها در ابزار Eleventy
Eleventy از فیلترهای تبدیل محتوا به روشهای مختلف پشتیبانی میکند. به عنوان مثال، فیلتر safe که اخیراً استفاده شد، جلوی از دست رفتن محتوای اچتمل را میگیرد و سایر نمونههای فیلتر داخلی نیز وجود دارند که برای کارهایی مانند تبدیل متن به رشتههای ملموستر مورد استفاده قرار میگیرند. همچنین میتوانید فیلترهای سفارشی خود را اضافه کنید تا در هر قالبی به کار روند. این سفارشیسازی از طریق فایل تنظیمات انجام میگیرد.
بر این اساس، میخواهیم یک فیلتر یونیورسال برای فرمتبندی تاریخ بسازیم که در قالب post مورد استفاده قرار خواهد گرفت. کار را با نصب Luxon شروع میکنیم که یک کتابخانه سبک جاوا اسکریپت برای فرمتبندی تاریخ است.
npm install --save luxon
حالا فایل تنظیمات eleventy.js را باز کنید و محتوای آن را مطابق زیر بروزرسانی کنید.
const { DateTime } = require('luxon');
module.exports = function (eleventyConfig) {
// Copy the `css` directory to the output
eleventyConfig.addPassthroughCopy('css');
// Watch the `css` directory for changes
eleventyConfig.addWatchTarget('css');
eleventyConfig.addFilter('readableDate', (dateObj) => {
return DateTime.fromJSDate(dateObj, { zone: 'utc' }).toFormat(
'dd LLL yyyy'
);
});
};
خطوط بالا نحوه اضافه کردن یک فیلتر سفارشی به ابزار Eleventy را نشان میدهند. ابتدا باید آبجکت موردنیاز خود را از کتابخانه خارجی وارد کنید. برای این منظور، آیتم DateTime type از کتابخانه Luxon برخی روشهای فرمتبندی را در خود دارد.
اضافهکردن یک فیلتر شامل فراخوانی متد addFilter() است که توسط آرگومان eleventyConfig فراهم میشود. این متد عنوان فیلتر را به عنوان اولین آرگومان خود درنظر میگیرد و تابع برگشتی چیزی است که در زمان استفاده از فیلتر، اجرا خواهد شد. در کد بالا، عنوان فیلتر readableDate انتخاب شده و تابع برگشتی برای فرمتبندی یک آبجت تاریخ با date tokens استفاده شده است. در نتیجه، تاریخ با فرمت نمونه 19 Jul 2021 نمایش داده خواهد شد.
فایل تنظیمات را ذخیره کرده و سرور را دوباره راهاندازی کنید تا تغییرات اِعمال شوند. سپس از فیلتر readableDate مطابق زیر در قالب post استفاده کنید تا الگوی نمایش تاریخ تغییر کند.
. . .
<p class="subtitle is-6">
Published on: <time datetime="{{ page.date }}">{{ page.date | readableDate }}</time>
</p>
. . .
حالا با باز کردن پست در مرورگرتان مشاهده خواهید کرد که فرمتبندی تاریخ بروزرسانی شده است.

تصویر نمایش مناسب تاریخ
در این مرحله، یک فیلتر برای تغییر فرمتبندی تاریخ در پستهای وبلاگ اضافه کردیم. در بخش بعدی، به نمایش لیست پستها در صفحه خانگی خواهیم پرداخت. موضوعی که در بسیاری از وبلاگهای شخصی مرسوم است.
گام ۹) نمایش پستها در صفحه خانگی
برای اینکه بازدیدکنندگان راحتتر بتوانند پستها در وبلاگ شما پیدا کنند، بهتر است که فهرست آنها را در صفحه خانگیتان داشته باشید. برای این منظور از ویژگی مجموعههای ابزار Eleventy استفاده خواهیم کرد.
قبل از اینکه فایل index.njk را بروزرسانی کنیم، نیاز به حداقل ۳ پست برای نمایش در صفحه خانگی احتیاج داریم. میتوانید در اینجا اولین پست را به فایلهای جدید کپی کنید و عنوان و توضیحات را برای هر کدام از آنها تغییر دهید. پس از این کار، فایل index.njk را مطابق زیر بروزرسانی کنید.
---
title: Homepage
layout: layouts/base.njk
---
<section class="hero is-medium is-primary is-bold">
<div class="hero-body">
<div class="container">
<h1 class="title">{{ site.title }}</h1>
<h2 class="subtitle">{{ site.description }}</h2>
</div>
</div>
</section>
<section class="postlist mt-3 pt-3">
<div class="container">
<h2 class="title has-text-centered mt-3 mb-6">Recent posts</h2>
<div class="columns">
{% for post in collections.post | reverse %}
{% if loop.index0 < 3 %}
<div class="column">
<div class="card">
<header class="card-header">
<p class="card-header-title">
{{ post.data.title }}
</p>
</header>
<div class="card-content">
<div class="content">
{{ post.data.description }}
</div>
</div>
<footer class="card-footer">
<a href="{{ post.url }}" class="button is-fullwidth is-link card-footer-item">Read article</a>
</footer>
</div>
</div>
{% endif %}
{% endfor %}
</div>
</div>
</section>
ساختار حلقه for در کدنویسی بالا از زبان قالببندی Nunjucks گرفته شده و یکی از راههای تکرار در مجموعههای ابزار Eleventy است. این حلقه با {% for post in collection.post | reverse %} شروع می شود و با {% endfor %} خاتمه مییابد. مجموعه یا کالکشن post توسط Eleventy ساخته میشود که شامل هر صفحهای است که در سربرگ خود دارای برچسب post باشد.
فیلتر reverse در اینجا به این منظور استفاده شده تا تکرارها به جای ترتیب پیشفرض، از آخرین پست شروع شوند. در نتیجه، پستهای قدیمیتر در ابتدا قرار داده میشوند. درون این حلقه، خروجی کالکشن به ۳ آیتم محدود می شود و متغیر post local نیز برای دسترسی به عنوان، توضیح و آدرس هر کدام از پستهای موجود در کالکشن استفاده شده است.
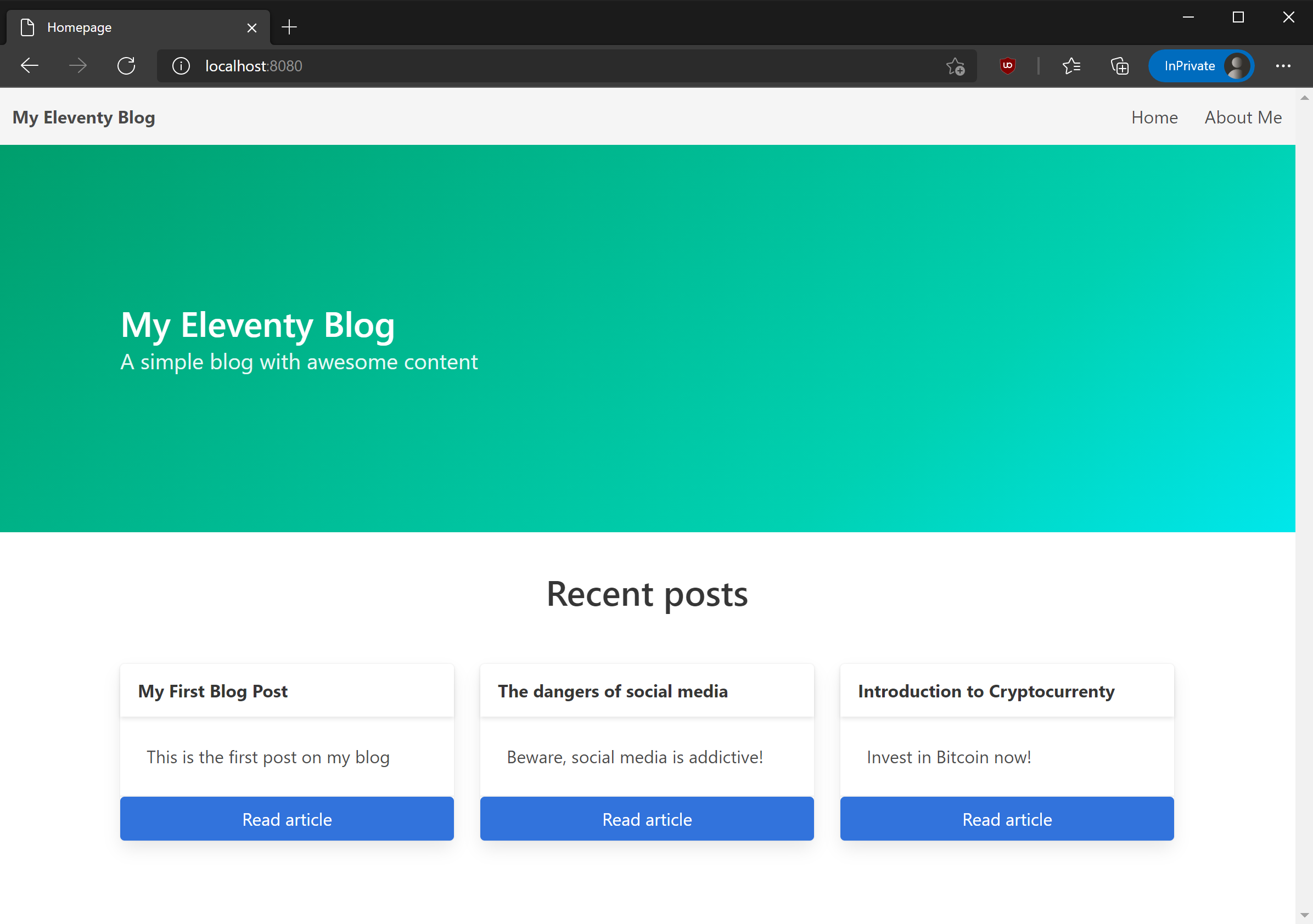
پس از ذخیره فایل، به صفحه خانگی در مرورگر رفته تا نتیجه کار را ببینید. نتیجه میبایست چیزی شبیه به زیر باشد.

خروجی پستهای اخیر وبسایت Eleventy
در این بخش، به ساخت پستهای وبلاگی اضافی پرداخت و از ویژگی مجموعههای ابزار Eleventy برای لیستکردن آنها در صفحه خانگی وبسایت استفاده کردیم. اکنون یک وبسایت دارای طراحی همراه با یک صفحه خانگی و یک صفحه “About” و همینطور برخی پستهای و بلاگی در اختیار داریم. در بخش بعدی، نوبت به وارد کردن این وبسایت به چرخه پروداکشن از طریق گیتهاب میرسد.
گام ۱۰) انتقال وبسایت ساخته شده به گیتهاب
قبل از اینکه بتوانید کد خود را در پلتفرم اپ DigitalOcean استفاده کنید، میبایست وبسایت خود را در یک منبع Git قرار دهید و آن را به گیتهاب انتقال دهید. اولین کار، پایهریزی یک منبع Git در دایرکتوری پروژه است.
git init
سپس باید یک فایل .gitignore در ریشه پروژه بسازید. در نتیجه میتوانید محتویات دایرکتوریهای node_modules و _site را از رصد منبع Git دور نگه دارید.
node_modules _site
پس از ذخیره فایل، فرمان زیر را اجرا کنید تا تمام فایلهای پروژه به ناحیه staging وارد شوند. سپس اقدام اولیه خود را انجام دهید.
git add -A git commit -m "Initial version of the site"
خروجی میبایست چیزی شبیه به زیر باشد.
[master (root-commit) e4e2063] Initial version of the site 15 files changed, 6914 insertions(+) create mode 100644 .eleventy.js create mode 100644 .gitignore create mode 100644 _data/site.json create mode 100644 _includes/layouts/base.njk create mode 100644 _includes/layouts/page.njk create mode 100644 _includes/layouts/post.njk create mode 100644 _includes/nav.njk create mode 100644 about/index.md create mode 100644 css/style.css create mode 100644 index.njk create mode 100644 package-lock.json create mode 100644 package.json create mode 100644 posts/first-post.md create mode 100644 posts/second-post.md create mode 100644 posts/third-post.md
به گیتهاب بروید. به پروفایل خود وارد شوید و یک منبع خالی برای پروژه با عنوان eleventy-blog بسازید. این منبع میتواند عمومی یا اختصاصی باشد. وقتی منبع گیتهاب ساخته شد، لینک را به منبع کپ کنید و آن را به عنوان یک موقعیت ریموت برای پروژه در ترمینال اضافه کنید.
git remote add origin https://github.com/username/eleventy-blog.git
قبل از اینکه تغییرات را به موقعیت ریموت منتقل کنید، عنوان شاخه پیشفرض را به main تغییر دهید تا با شرایط گیتهاب مطابقت داشته باشد.
git branch -M main
نهایتاً با اجرای فرمان زیر، شاخه main را به گیتهاب انتقال دهید. در هنگام نیاز، مشخصات حساب کاربری گیتهاب خود را وارد نمایید.
git push origin main
خروجی چیزی شبیه به زیر خواهد بود.
Enumerating objects: 23, done. Counting objects: 100% (23/23), done. Delta compression using up to 4 threads Compressing objects: 100% (19/19), done. Writing objects: 100% (23/23), 64.41 KiB | 2.38 MiB/s, done. Total 23 (delta 3), reused 0 (delta 0) remote: Resolving deltas: 100% (3/3), done. To https://github.com/username/eleventy-blog.git * [new branch] main -> main
در این مرحله، وبسایت را به یک منبع Git اضافه کردیم. این منبع سپس به گیتهاب انتقال داده شد. حالا همه چیز برای استفاده از وبسایت در پلتفرم اپ DigitalOcean آماده است.
گام ۱۱) استفاده از وبسایت Eleventy در DigitalOcean با پلتفرم اپ
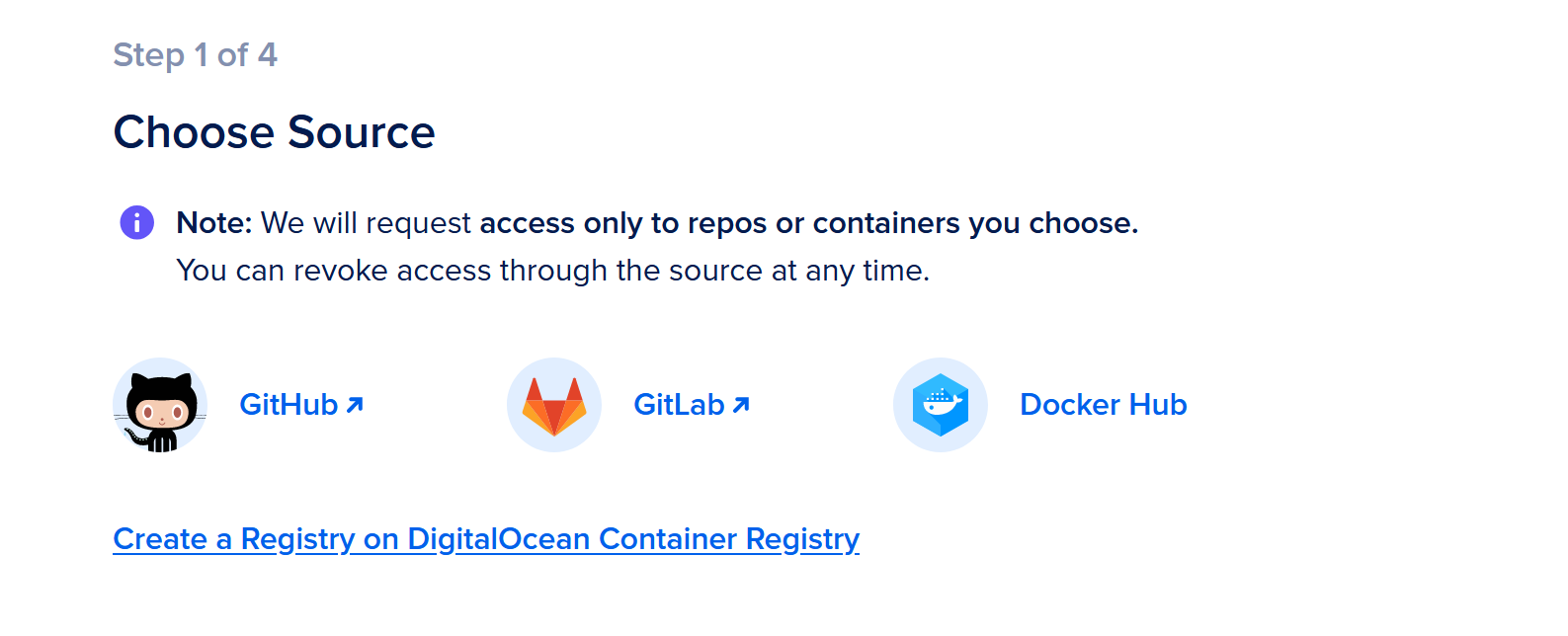
به حساب کاربری DigitalOcean وارد شوید و سپس به سراغ آدرس https://cloud.digitalocean.com/apps بروید. حالا روی دکمه سبزرنگ Create در سمت راست کلیک کنید. گزینه Apps را در لیست بازشونده انتخاب نمایید و سسپس در صفحه نتیجه، روی GitHub به عنوان منبع، کلیک کنید.

منبع پلتفرم اپ DigitalOcean
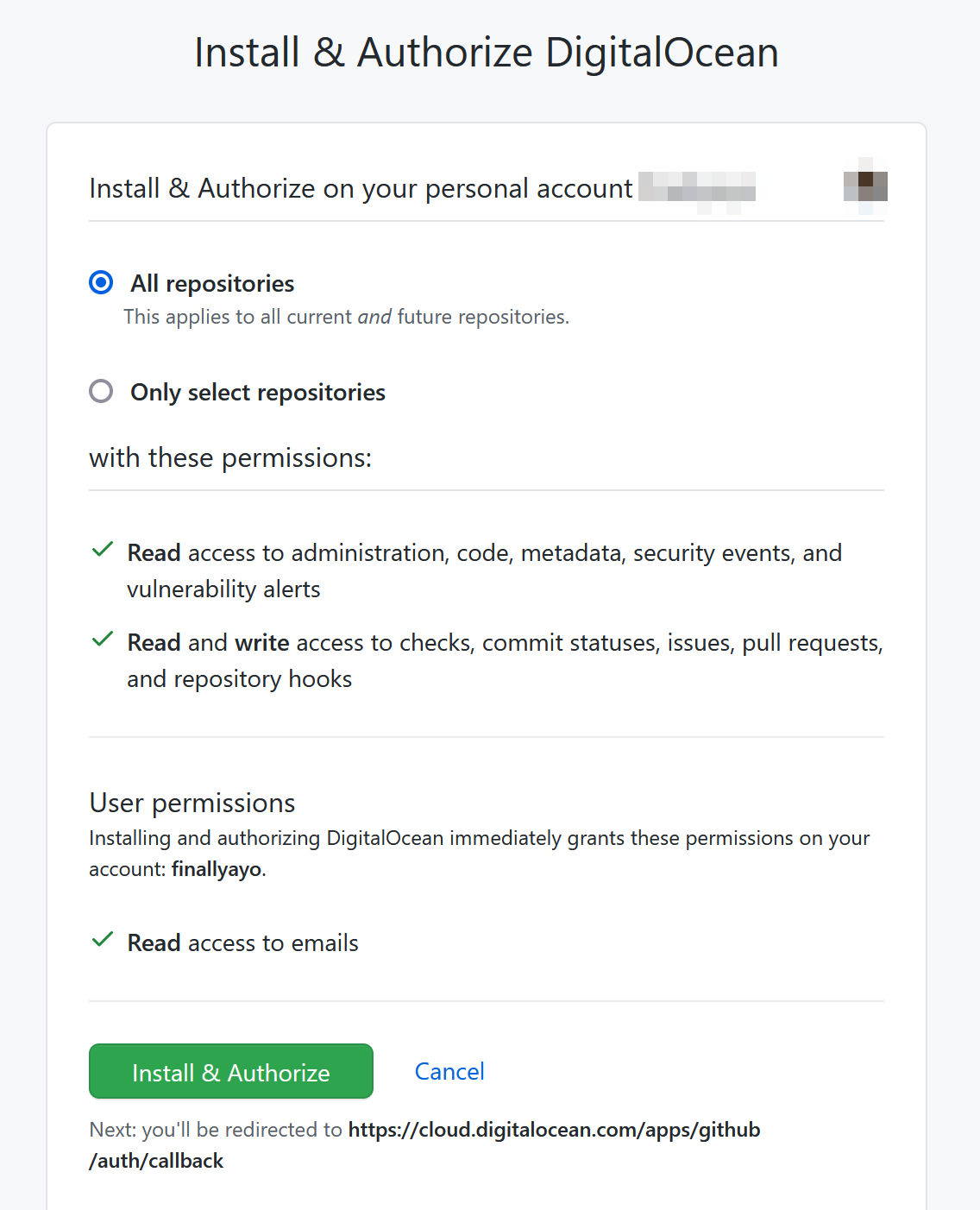
در نتیجه، به گیتهاب هدایت خواهید شد و از شما خواسته میشود که به DigitalOcean دسترسی به منابعتان را بدهید. میتوانید برای تمامی منابع این دسترسی را ایجاد کنید و یا تنها برای یک منبع این کار را انجام دهید. در هر صورت، روی Install and Authorize کلیک کنید. در نتیجه، دوباره به صفحه Choose Source هدایت میشوید.

نصب و تأیید دسترسی DigitalOcean به منابع در گیتهاب
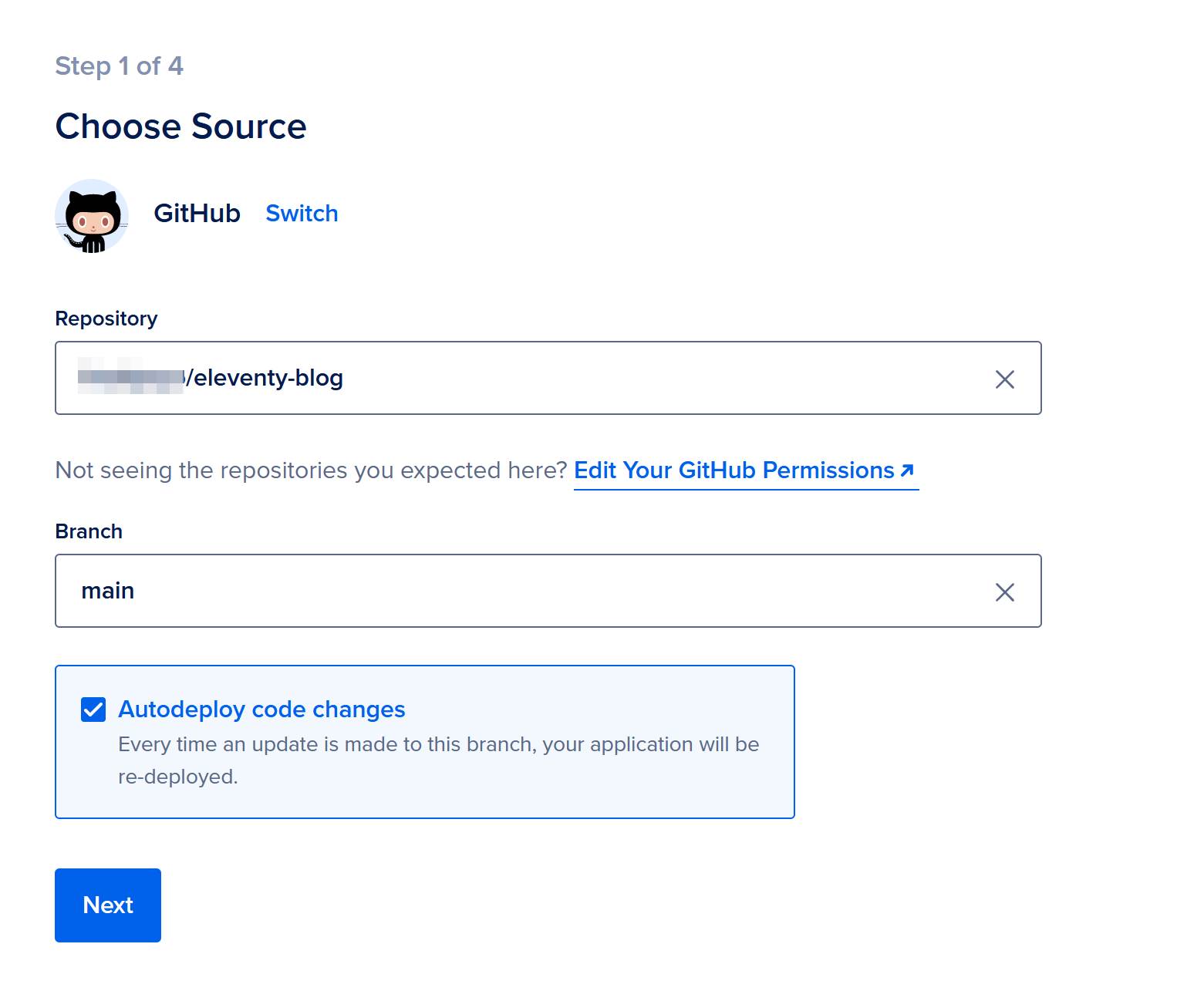
در صفحه Choose Source، گیتهاب را انتخاب کنید. سپس نوبت به انتخاب منبع eleventy-blog از لیست Repository میرسد. حتماً دقت کنید که شاخه انتخابی شما main باشد و تیک گزینه “autodeploy code changes” فعال باشد. حالا روی continue کلیک کنید.

تنظیم منبع گیتهاب برای وبسایت ساخته شده با Eleventy
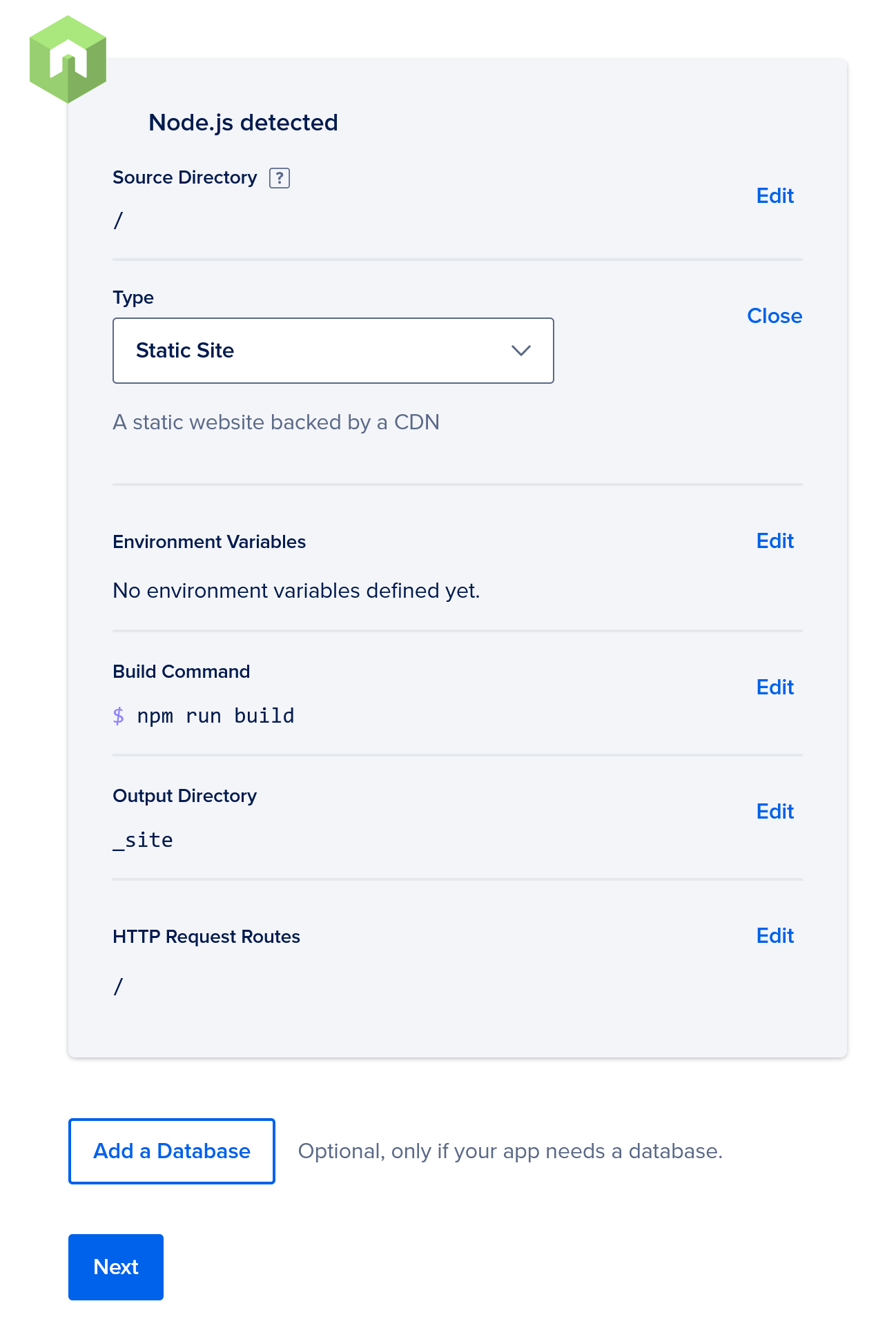
در صفحه بعدی، پروژه شما به طور خودکار به صورت یک پروژه Node.js تشخیص داده میشود. نوع آن را به Static Site تغییر بدهید و مطابق تصویری که در زیر میبینید، Output Directory را نیز برابر _site تنظیم کنید. پس از انجام این کارها، روی Next کلیک کنید تا کار ادامه یابد.

تنظیم اپلیکیشن
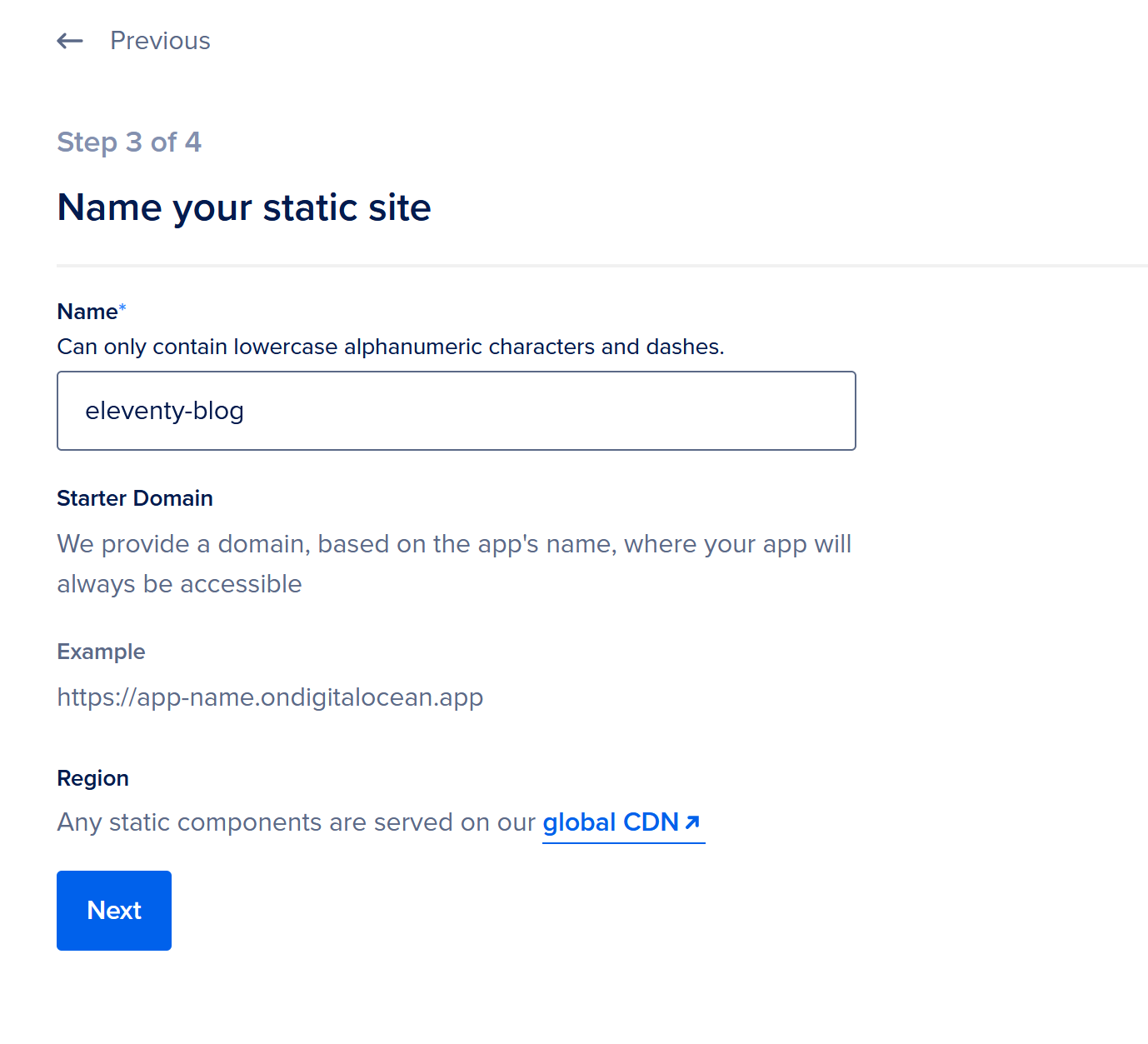
عنوانی برای وبسایت استاتیک انتخاب کنید و با کلیک بر روی Next، به صفحه Finalize and Launch وارد وشید.

تعیین عنوان وبسایت استاتیک ساخته شده با Eleveny
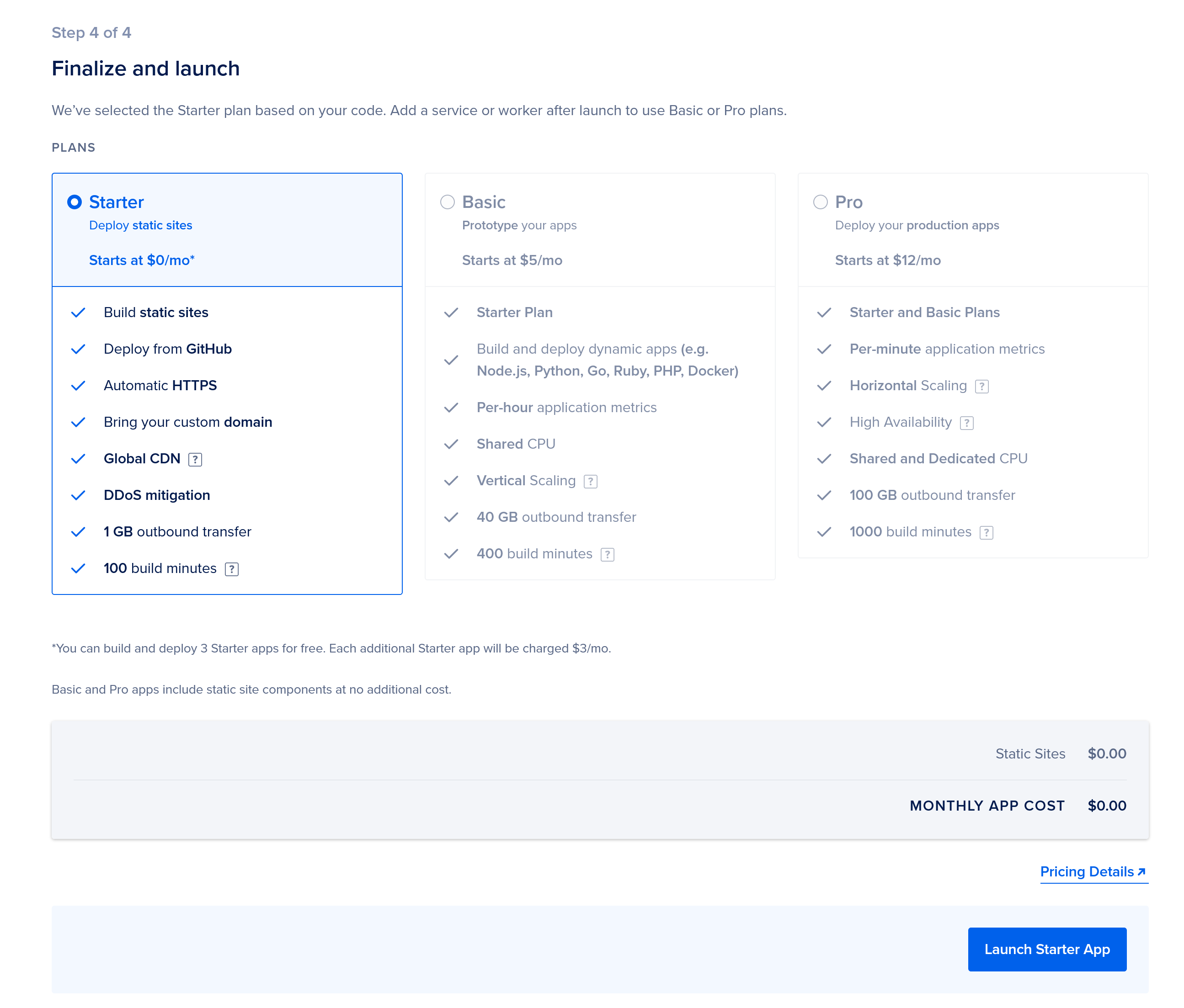
وبسایتهای استاتیک به صورت رایگان هستند. بر این اساس، وضعیت پیشفرض Starter را به صورت Plans نگه دارید و سپس روی Launch Starter App در پایین صفحه کلیک کنید.

اجرای اپ استارتر
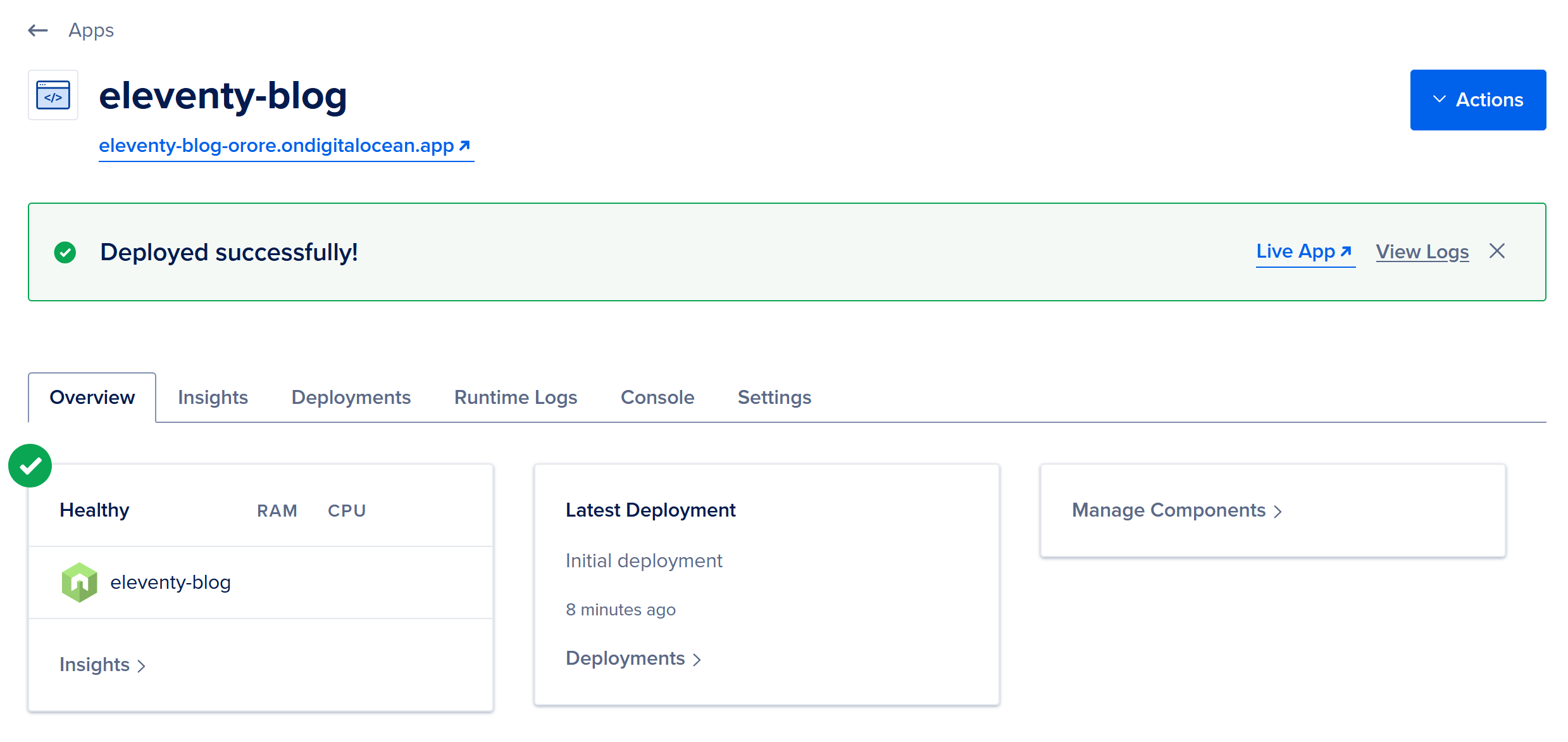
در نتیجه، وبسایت شما ساخته میشود و بعد از چند دقیقه پیغام عملیات موفق را خواهید دید.

وبسایت وارد شده به پلتفرم اپ DigitalOcean
اپلیکیشن شما به صورت پیش فرض دارای یک سابدامین در ondigitalocean.app خواهد شد. اکنون میتوانید با وارد کردن آدرس در مرورگر، وضعیت وبسایت خود را بررسی کنید.
جمعبندی
در این آموزش، به نحوه ساخت یک وبسایت استاتیک با ابزار Eleventy پرداختیم. پس این وبسایت را به پلتفرم اپ DigitalOcean انتقال دادیم. در ادامه پروژه، میتوانید تغییرات را به صورت لوکال در وبسایت اِعمال کنید و سپس این تغییرات را به گیتهاب انتقال دهید. DigitalOcean به صورت اتوماتیک این تغییرات را در وبسایت وارد خواهد کرد.
به منظور ساختن چیزی که در این آموزش به آن دست پیدا کردید، میتوانید از استاد ابزار Elevent در اینجا دیدن کنید. در نتیجه میتوانید اطلاعات بیشتری در رابطه با سفارشیسازی قالبهایی که در وبسایت به کار میبرید، و همینطور افزوردن ویزگیهایی چون تصویرهای تعاملی، قالب هایلایت کردن موارد ویژه و کچینگ در اختیار داشته باشید. امیدواریم که این مطلب در وبلاگ آریانت نیز مورد استفاده شما قرار گرفته باشد و در ادامه نیز مطالب ما را دنبال کنید.
